TODO Sample
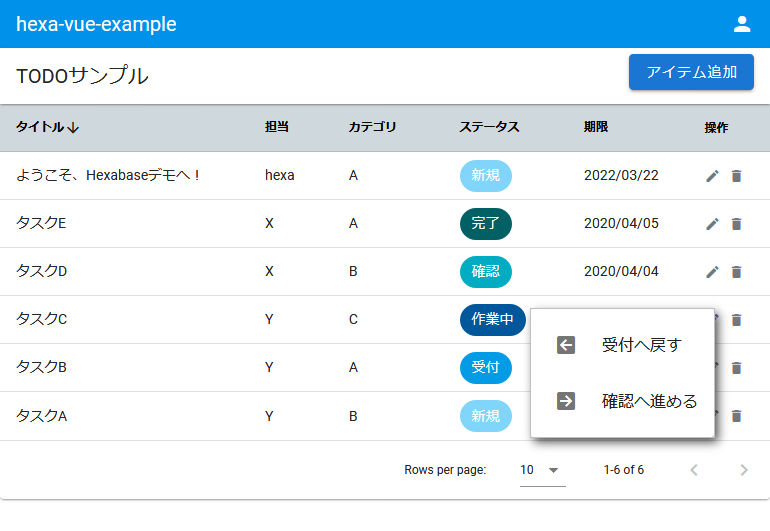
This sample app is a simple TODO admin tool. You can display the work progress as a status.

Run the demo
- Click this link >> https://demo-hexa-vue-example1.hexabase.com
- id : [email protected]
- pw : hexabase.com5678
※ Registered content may be deleted without notice.
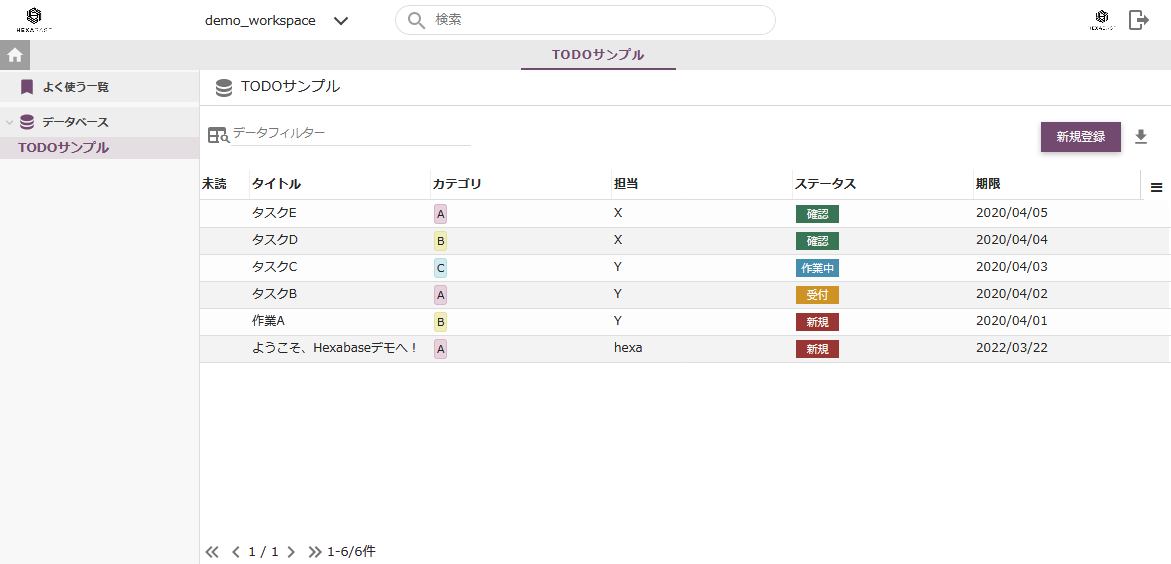
Operate on the admin panel

- Login to the admin panel >> https://app.hexabase.io/login
- id : [email protected]
- pw : hexabase.com5678
- Workspace:demo_workspace
- Application:TODO sample
Source code
We provide TODO samples as open source software.
- Github : https://github.com/b-eee/hexa-vue-example1
- JS framework : Vue.js
- Backend template : hexa-simple-example1
Advance preparation
- node.js
- npm
Local execution
Preparing the Vue sample
Get sample code from Github
git clone [email protected]:b-eee/hexa-vue-example1.git
Obtaining the packages required for execution
npm install
Run the application
npm run serve
- Local: http://localhost:8080/
- Network: http://192.168.1.8:8080/
Login
- Access Network: http://192.168.1.8:8080/ in your browser
- Connect to the demo environment >> Log in with the demo ID and password
- Connect to your workspace >> Log in with your ID and password
Setting file
Please modify the settings required for the operation of the application according to the backend to be used. The settings file is as follows:
- .env
- src/constants/datastore.js
.env
| Value | Meaning | Description |
|---|---|---|
| VUE_APP_HEXACLOUD_URL | hexabase API URL | hexabase API URL: "https://xxx-api.hexabase.io" for "https://xxx.hexabase.com" in the backend execution environment |
| VUE_APP_HEXACLOUD_PATH | Fixed path after the hexabase API URL | |
| VUE_APP_APPLICATION_ID | hexabase Application ID | Set this if your workspace has multiple applications. Specify the display_id for the application_id |
| VUE_APP_DATASTORE_ID | hexabase Datastore ID | Set it if your application has multiple databases. Specify the display_id of the datastore_id |
src/constants/datastore.js
| Value | Meaning | Description |
|---|---|---|
| DATASTORE_TITLE | Database title displayed in sample application | Configure it for your frontend application |
| FIELDS | Database display item ID | Can be changed depending on Hexabase settings |
| OPTIONS.CATEGORY | Option value and ID | Can be changed depending on Hexabase settings |
| STATUS_ACTIONS | Status and status action IDs and names | Can be changed depending on Hexabase settings |
Usage notes
If you want to use the TODO sample front-end app, please select the workspace containing the TODO sample on the admin panel.
The TODO sample frontend app does not have the ability to select a workspace. Therefore, when using an account with multiple workspaces, the task list will not be displayed unless the workspace containing the TODO sample is selected on the admin panel.
When developing, do not use process.env. This may be an issue when deploying your application. If you want to switch the execution environment of the frontend application, please use something other than process.env. For example, in Nuxt.js you can use nuxt.config.js.