TODOサンプル
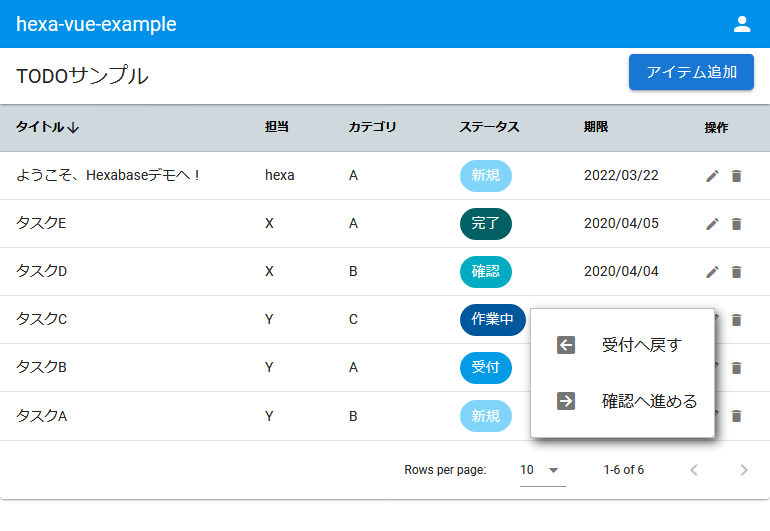
このサンプルアプリは、シンプルなTODO管理ツールです。作業状況をステータスで表示できます。

デモを実行する
- このリンクをクリックする >> https://demo-hexa-vue-example1.hexabase.com
- id : [email protected]
- pw : hexabase.com5678
※ 登録した内容は、予告なく消去する場合があります。
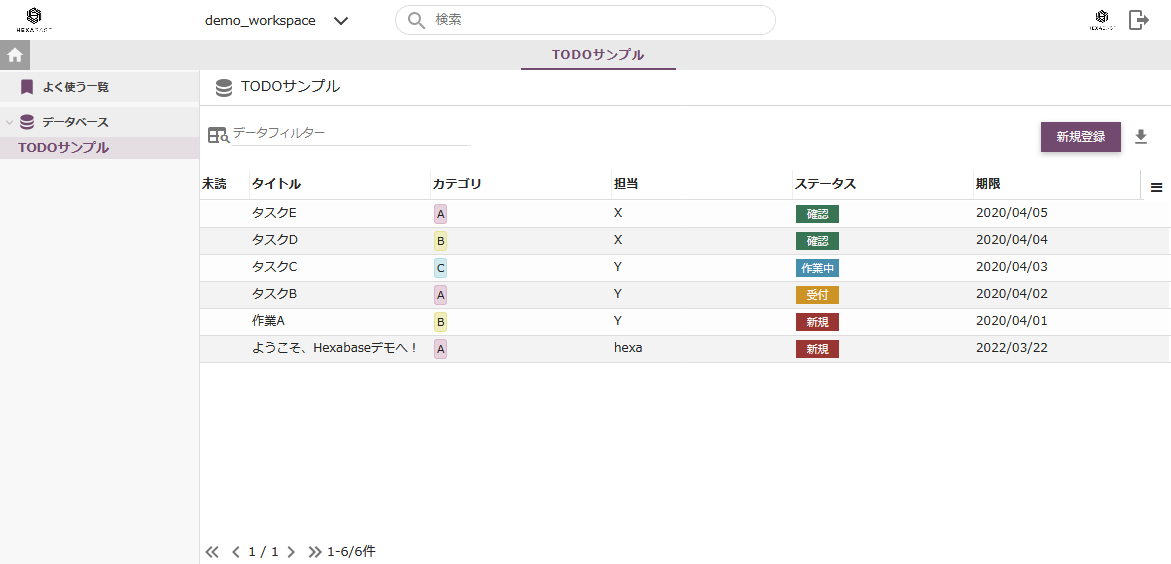
管理画面で操作する

- 管理画面にログインする >> https://app.hexabase.io/login
- id : [email protected]
- pw : hexabase.com5678
- ワークスペース:demo_workspace
- アプリケーション:TODOサンプル
ソースコード
TODOサンプルをオープンソースソフトウェアとして提供しています。
- Github : https://github.com/b-eee/hexa-vue-example1
- JSフレームワーク : Vue.js
- バックエンドテンプレート : hexa-simple-example1
事前準備
- node.js
- npm
ローカルでの実行
Vue サンプルの準備
Github からサンプルコードを取得する
git clone [email protected]:b-eee/hexa-vue-example1.git
実行に必要なパッケージの取得
npm install
アプリケーションの実行
npm run serve
- Local: http://localhost:8080/
- Network: http://192.168.1.8:8080/
ログインする
- ブラウザで、Network: http://192.168.1.8:8080/ にアクセスする
- デモ環境に接続する >> デモ用のIDとパスワードでログインする
- 自分のワークスペースに接続する >> 自分のIDとパスワードでログインする
設定ファイル
アプリケーションの動作に必要な設定は、利用するバックエンドにあわせて修正してください。 設定ファイルは、以下の通りです。
- .env
- src/constants/datastore.js
.env
| 値 | 意味 | 説明 |
|---|---|---|
| VUE_APP_HEXACLOUD_URL | hexabase API の URL | hexabase API の URL:バックエンド実行環境の「 https://xxx.hexabase.com 」に対して「 https://xxx-api.hexabase.io 」となります |
| VUE_APP_HEXACLOUD_PATH | hexabase API の URL 以降の固定パス | |
| VUE_APP_APPLICATION_ID | hexabase アプリケーションの ID | ワークスペースに複数のアプリケーションがある場合に設定します。application_id の display_id を指定します |
| VUE_APP_DATASTORE_ID | hexabase データベースの ID | アプリケーションに複数のデータベースがある場合に設定します。datastore_id の display_id を指定します |
src/constants/datastore.js
| 値 | 意味 | 説明 |
|---|---|---|
| DATASTORE_TITLE | サンプルアプリケーションで表示するデータベースのタイトル | フロントエンドアプリケーションに合わせて設定します |
| FIELDS | データベースの画面項目 ID | Hexabase の設定に応じて変更できます |
| OPTIONS.CATEGORY | 選択肢の値と ID | Hexabase の設定に応じて変更できます |
| STATUS_ACTIONS | ステータスとステータスアクションの ID と名前 | Hexabase の設定に応じて変更できます |
利用上の注意
TODOサンプルのフロントエンドアプリを利用する場合は、管理画面で、TODOサンプルを含んだワークスペースを選択した状態にしておいてください。
TODOサンプルのフロントエンドアプリは、ワークスペースを選択する機能を持っていません。そのため、複数のワークスペースを持つアカウントで利用する場合、管理画面で、TODOサンプルを含んだワークスペースを選択していないと、タスク一覧が表示されません。
開発する場合、process.env を使わないでください。あなたのアプリケーションをデプロイするときに問題になる場合があります。フロントエンドアプリケーションの実行環境などを切り替えたい場合は、process.env 以外を使ってください。たとえば、Nuxt.jsの場合 nuxt.config.js が利用できます。