ワーク管理サンプル
フロントエンドプログラムに利用できる、サンプルプログラムです。このアプリケーションは、管理コンソール・ダッシュボードの雛形を提供します。
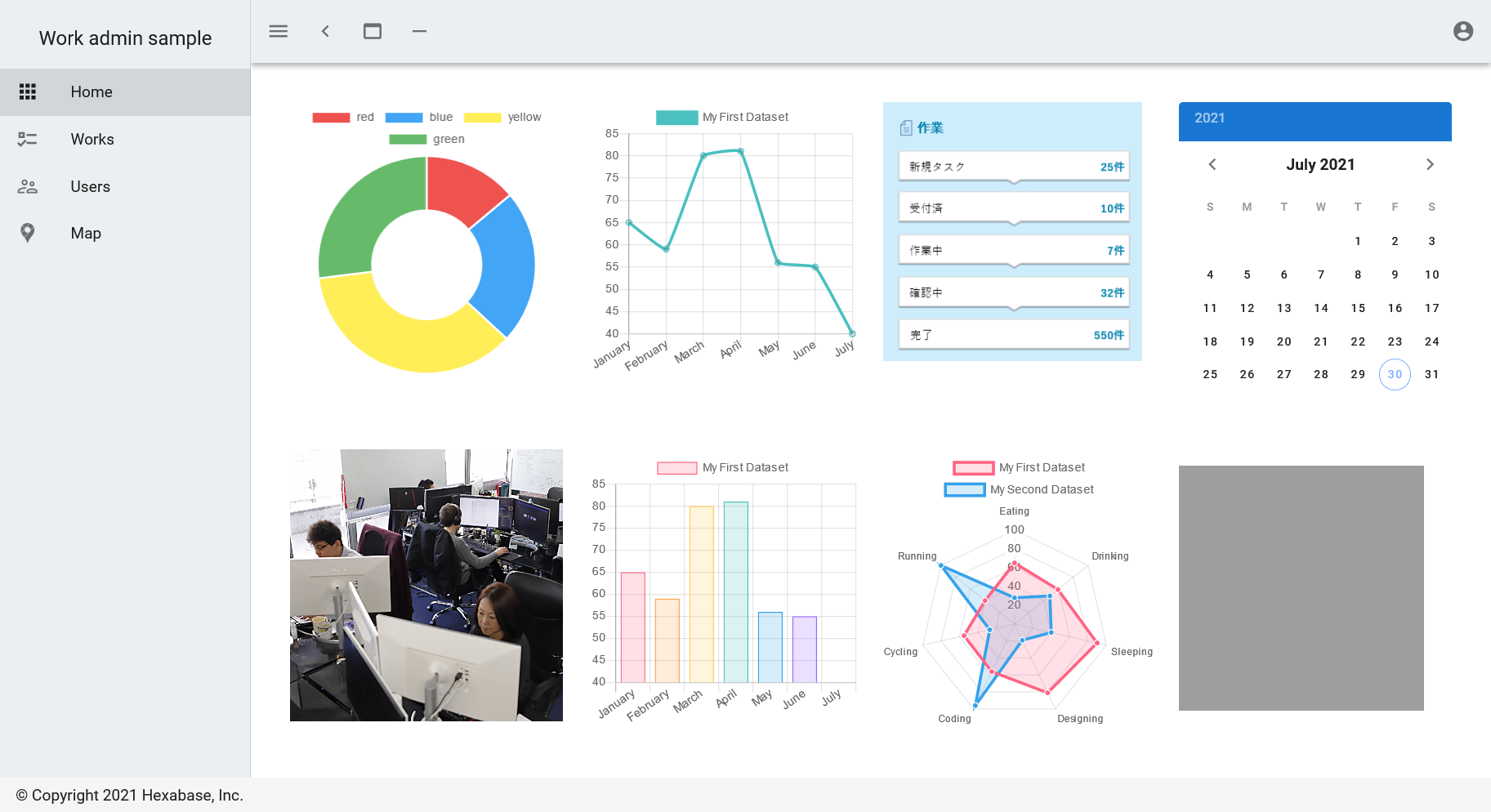
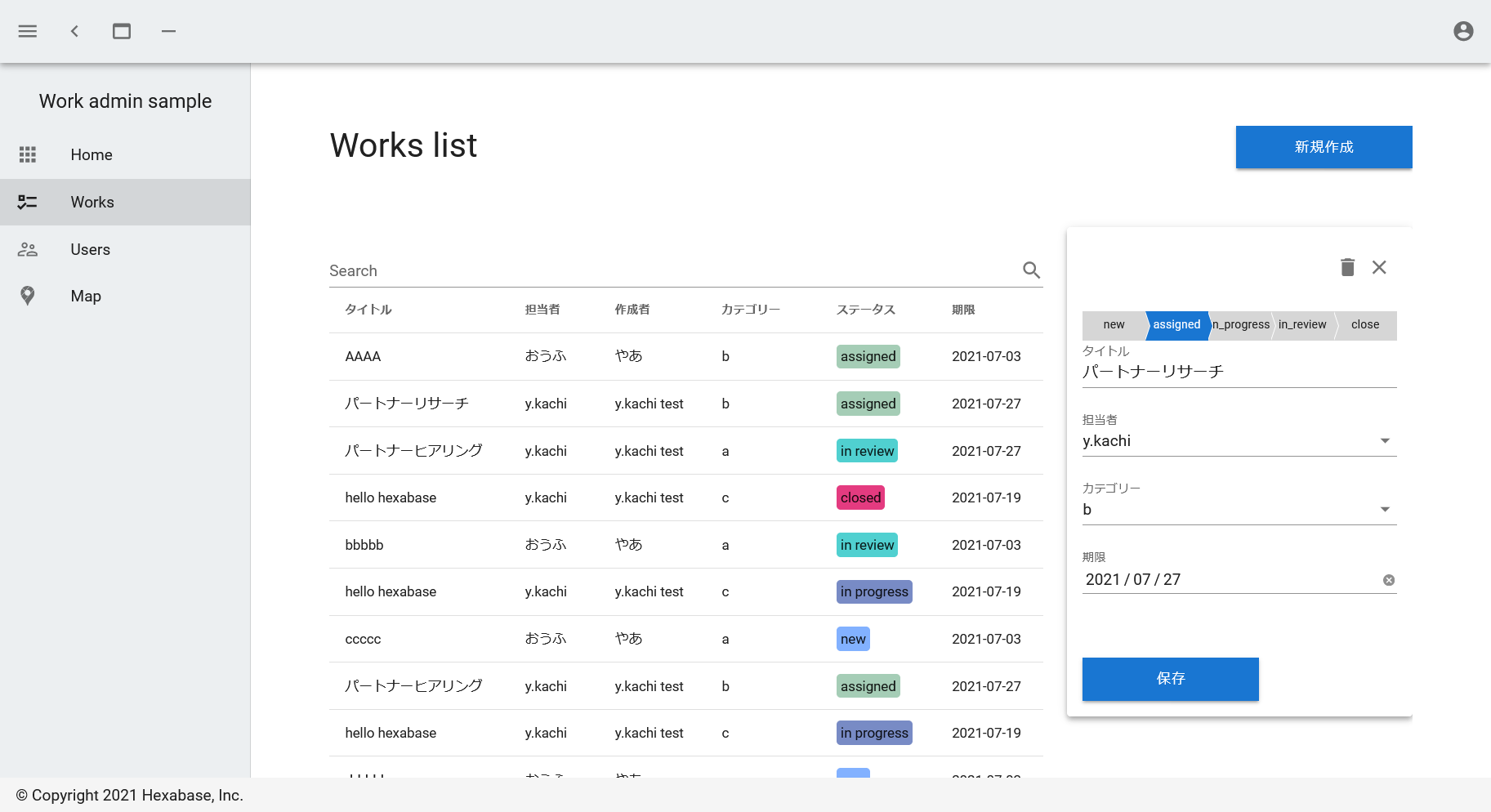
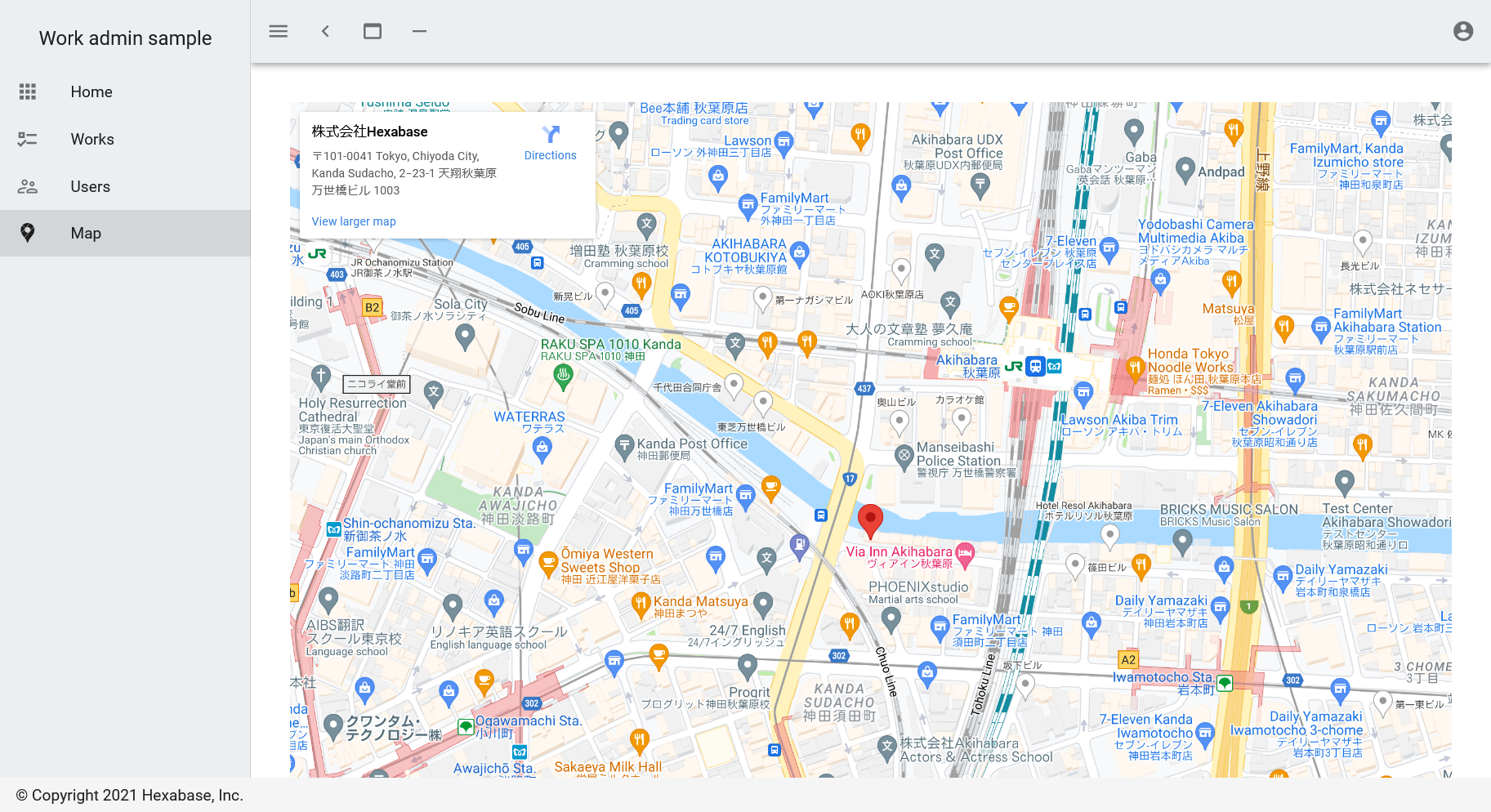
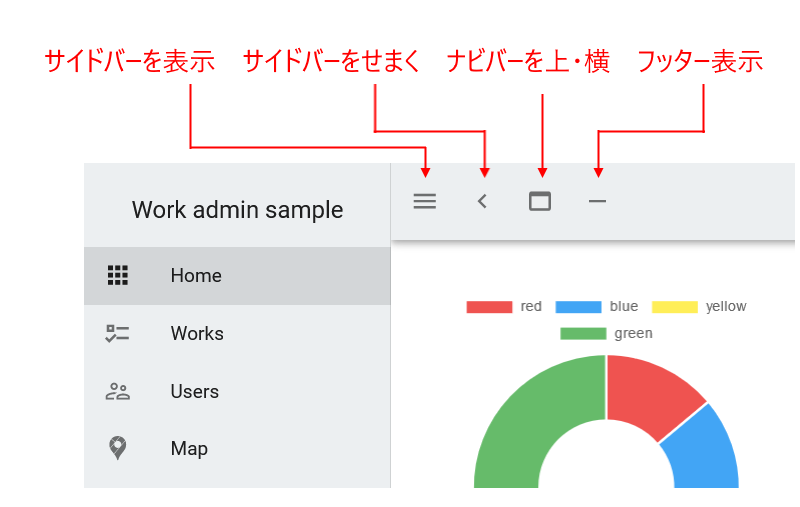
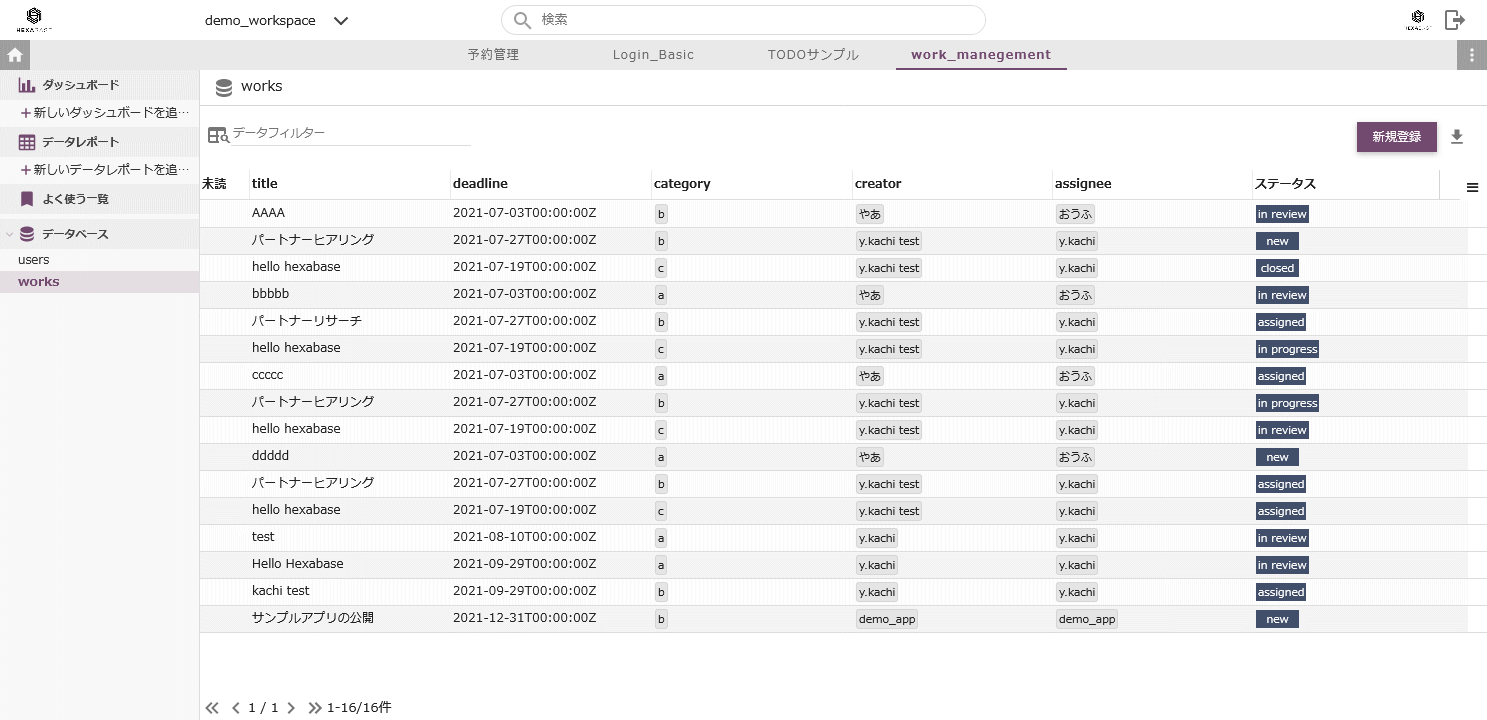
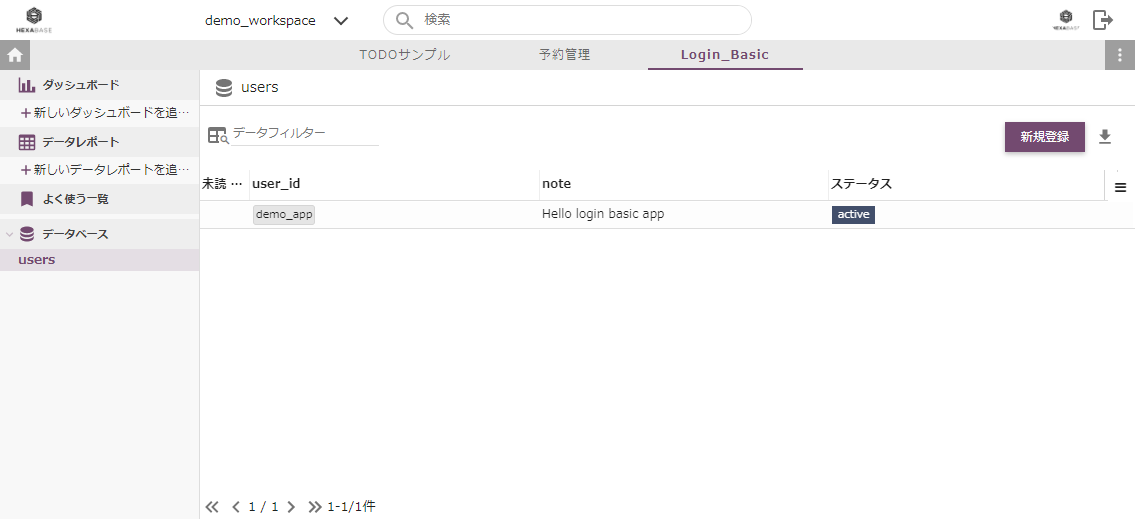
スクリーンショット



機能
左サイドバーで、複数のページを切り替え
ログイン機能に、Login_basic_app を利用
ワーク管理機能に、ToDoサンプルを利用
ワーク管理の一覧でアイテムを選択すると、アイテム詳細を表示 一覧のアイテムを切り替えると、アイテム詳細も切り替わる
複数のナビゲーションパターンに対応

デモを実行する
- このリンクをクリックする >> (準備中)
- id : [email protected]
- pw : hexabase.com5678
※ 登録した内容は、予告なく消去する場合があります。
管理画面で操作する

- 管理画面にログインする >> https://stg.hexabase.io/login
- id : [email protected]
- pw : hexabase.com5678
- ワークスペース:demo_workspace
- アプリケーション:work management
ソースコード
- Github Work_management_app
- JSフレームワーク : Vue.js
- バックエンドテンプレート : Examples > work_management
License
MIT License
Please see LICENSE file.
利用している主なライブラリ
- Vue.js
- Nuxt.js
- vuetify
- vee-validate
ローカルで実行する
事前準備
- node.js
- npm
サンプルコードの準備
Github からサンプルコードを取得する
git clone [email protected]:b-eee/Work_management_app.git
実行に必要なパッケージの取得
yarn install
設定ファイル
アプリケーションの動作に必要な設定は、利用するバックエンドにあわせて修正してください。 設定ファイルは、以下の通りです。
- .env
.env
| 値 | 意味 | 説明 |
|---|---|---|
| BASE_URL | hexabase API の URL | |
| APP_ID | hexabase アプリケーションの ID | ワークスペースに複数のアプリケーションがある場合に設定します。application_id の display_id を指定します |
アプリケーションの実行
yarn dev
ログインする
- ブラウザで、http://localhost:3000/ にアクセスする
- デモ用のIDとパスワードでログインする
- ワークスペースとして、demo_workspace を選択する
自分のワークスペースで利用する
- .env で、APIのBASE_URLを指定する
- テンプレートのExamples > Work_management_appで、アプリケーションを作成する
- ワークスペースの設定 > グループ設定 > ロールで、本アプリのロール(admin、member)を割り当てる
- ワークスペースの設定 > グループ設定で、ログインさせたいユーザーを追加する
- アプリケーションの設定 > ロールと参加ユーザーの設定 で、ユーザーを追加する
- ユーザーステータス管理を利用するユーザーには、Adminロールを割り当てる
- Usersデータベースで、ユーザーを追加する
本アプリは、Hexabaseの標準ユーザー管理機能とUsersデータベースを連携させて利用します。そのために、管理画面でユーザー登録し、さらにUsersデータベースに設定する必要があります。

制限事項
- SignUpリンクは動作していません
- Usersデータベースにユーザーを重複登録しないでください
- 開発する場合に、process.env を使わないでください