基本ログイン
フロントエンドプログラムに利用できる、ログイン機能のサンプルプログラムです。Hexabaseへのログインと簡単なユーザー管理を提供します。

デモを実行する
このリンクをクリックする >> https://dev-demo-login.hexabase.com
id : [email protected]
pw : hexabase.com5678
ワークスペース:demo_workspace
機能
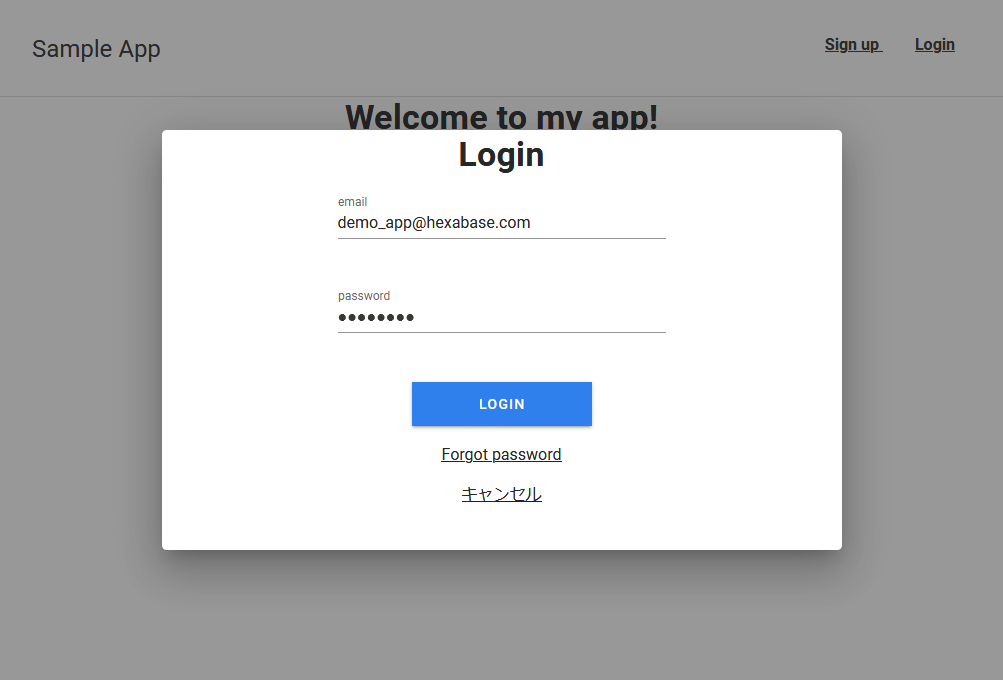
- ログイン
- パスワード忘れ
- ワークスペース選択
- ユーザープロファイル編集
- パスワード変更
- ユーザーステータス管理(アクティブ / サスペンド)
利用している主なライブラリ
- Vue.js
- Nuxt.js
- vuetify
- vee-validate
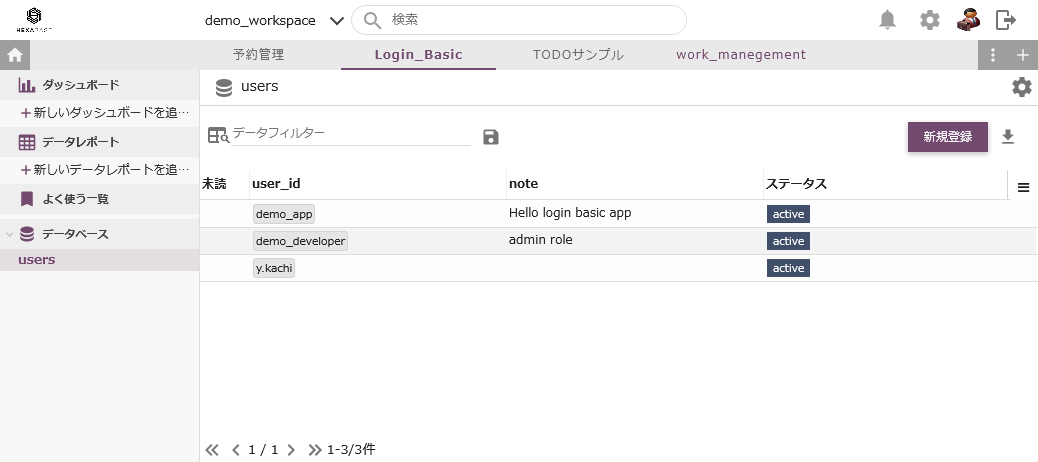
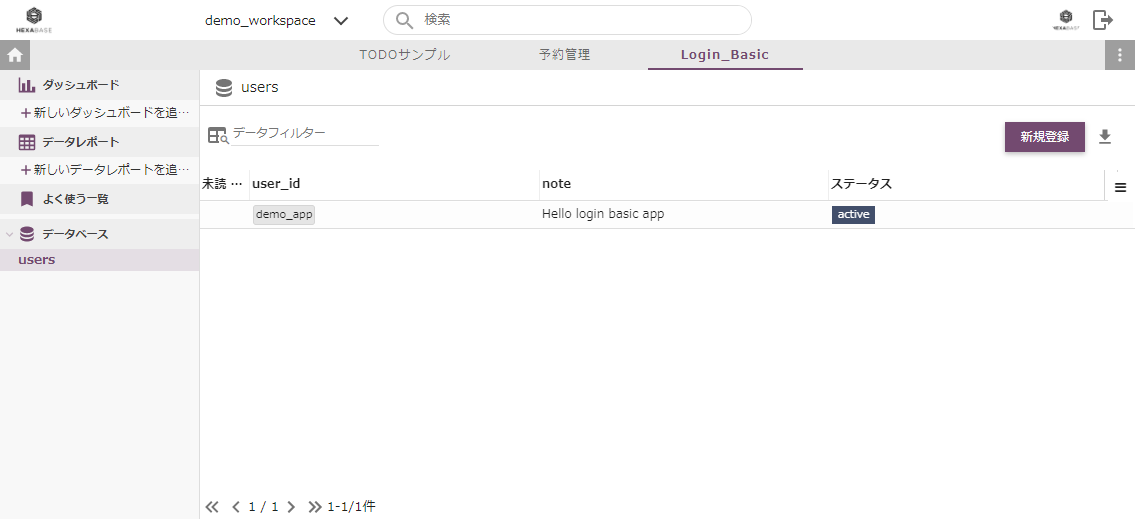
管理画面で操作する

- 管理画面にログインする >> https://stg.hexabase.io/login
- id : [email protected]
- pw : hexabase.com5678
- ワークスペース:demo_workspace
- アプリケーション:Login_Basic
ソースコード
- Github login_basic_app
- JSフレームワーク : Vue.js
- バックエンドテンプレート : Examples > Login_Basic
Build Setup
# install dependencies
$ yarn install
# serve with hot reload at localhost:3000
$ yarn dev
# build for production and launch server
$ yarn build
$ yarn start
# generate static project
$ yarn generate
For detailed explanation on how things work, check out Nuxt.js docs.
License
MIT License
Please see LICENSE file.
ローカルで実行するには
事前準備
- node.js
- npm
サンプルコードの準備
Github からサンプルコードを取得する
git clone [email protected]:b-eee/login_basic_app.git
実行に必要なパッケージの取得
yarn install
アプリケーションの実行
yarn dev
ログインする
- ブラウザで、http://localhost:3000/ にアクセスする
- デモ用のIDとパスワードでログインする
- ワークスペースとして、demo_workspace を選択する
自分のワークスペースで利用するには
- .env で、APIのBASE_URLを指定する
- テンプレートのExamples > Login_Basicで、アプリケーションを作成する
- ワークスペースの設定 > グループ設定 > ロールで、本アプリのロール(admin、member)を割り当てる
- ワークスペースの設定 > グループ設定で、ログインさせたいユーザーを追加する
- アプリケーションの設定 > ロールと参加ユーザーの設定 で、ユーザーを追加する
- ユーザーステータス管理を利用するユーザーには、Adminロールを割り当てる
- Usersデータベースで、ユーザーを追加する
本アプリは、Hexabaseの標準ユーザー管理機能とUsersデータベースを連携させて利用します。そのために、管理画面でユーザー登録し、さらにUsersデータベースに設定する必要があります。

アプリケーションIDとデータベースIDは、次の値に決め打ちしてあります。
- アプリケーションID : samplelogin2
- データベースID : users
制限事項
SignUpリンクは動作していません
Usersデータベースにユーザーを重複登録しないでください
開発する場合、process.env を使わないでください
To Do
- サインアップ / 新規ユーザー登録
- Usersデータベースで重複登録の禁止