予約管理サンプル
このサンプルアプリは、シンプルな予約管理ツールです。
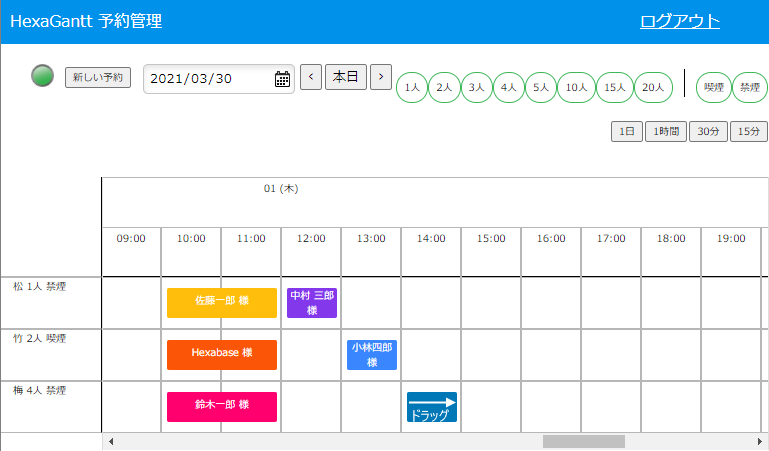
スケジュール欄をドラッグすると、その期間の予約を登録できます。

デモを実行する
フロントエンドを呼び出す >> https://demo-hexa-gantt.hexabase.com
id : [email protected]
pw : hexabase.com5678
ワークスペース:demo_workspace
プロジェクト:予約管理
※ 登録した内容は、予告なく消去する場合があります。
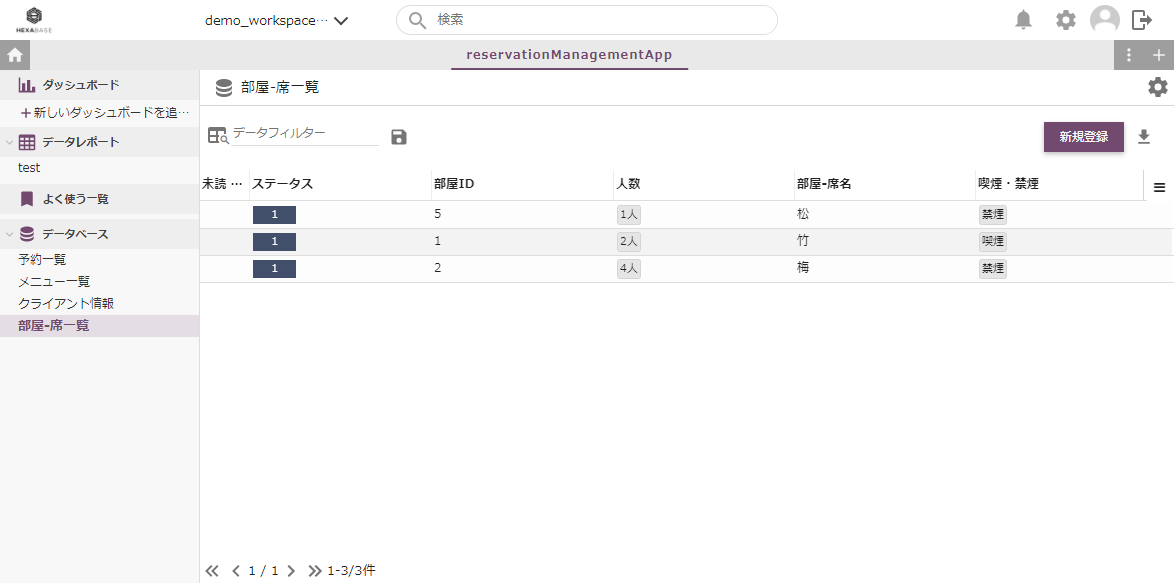
管理画面で操作する

- 管理画面にログインする >> https://app.hexabase.io/login
- id : [email protected]
- pw : hexabase.com5678
- ワークスペース:demo_workspace
- アプリケーション:予約管理
ソースコード
TODOサンプルをオープンソースソフトウェアとして提供しています。
- Github : https://github.com/hexabase/example-js-gantt
- JSフレームワーク : Angular.js
- バックエンドテンプレート : hexa-gantt-example
事前準備
- node.js
- npm
ローカルでの実行
サンプルの準備
Github からサンプルコードを取得する
git clone [email protected]:b-eee/Hexa-gantt-example
実行に必要なパッケージの取得
npm install
アプリケーションの実行
./do.sh start
- Local: http://localhost:4321/
- Network: http://192.168.1.8:4321/
ログインする
- ブラウザで、Network: http://192.168.1.8:8080/ にアクセスする
- デモ環境に接続する >> デモ用のIDとパスワードでログインする
- 自分のワークスペースに接続する >> 自分のIDとパスワードでログインする