データベースを追加する
ここでは、バックエンド側にデータベースを追加して、ベーステンプレートで表示する方法を説明します。
例として「タイプA_単一トラン2」で「新しいデータベース」のデータを表示させるため、次の機能を追加します。
- フロントエンド:「タイプA_単一トラン」を「タイプA_単一トラン2」として複製する
- バックエンド:データベース名 =「新しいデータベース」を追加する

Step.1 フロントエンドのサイドメニューでトランを複製する
「タイプA_単一トラン」 ⇒ 「タイプA_単一トラン1」、「タイプA_単一トラン2」
src\constants\components\sideMenu.ts
{
title: 'タイプA_単一トラン1',
icon: 'mdi-file-document-edit-outline',
isAdmin: false,
children: [
{ label: 'タイプA一覧', route: '/typeA_list', name: 'TypeATran_list' },
{ label: 'タイプA登録', route: '/typeA_register', name: 'TypeATran_register' },
{ label: 'タイプACSV出力', route: '/typeA_csv_output', name: 'TypeATran_csv_output' }
]
},
{
title: 'タイプA_単一トラン2',
icon: 'mdi-file-document-edit-outline',
isAdmin: false,
children: [
{ label: 'タイプA一覧', route: '/typeA_list', name: 'TypeATran_list' },
{ label: 'タイプA登録', route: '/typeA_register', name: 'TypeATran_register' },
{ label: 'タイプACSV出力', route: '/typeA_csv_output', name: 'TypeATran_csv_output' }
]
},
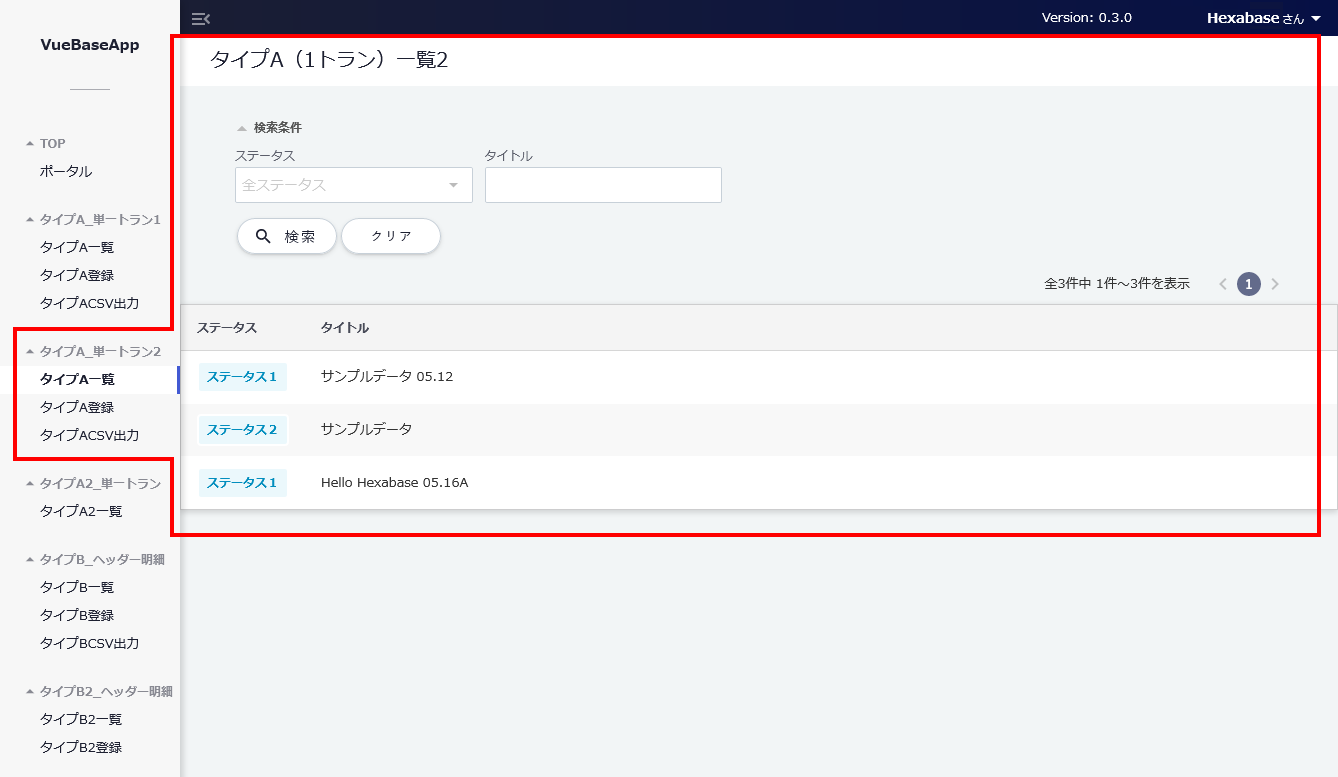
これで、「タイプA_単一トラン1」と「タイプA_単一トラン2」という2つのサイドメニューが利用可能になりました。どちらも同じ画面タイプ・同じデータベースの内容を表示しています。
Step.2 ルーティングを追加する
以下の手順で、「タイプA_単一トラン2」に異なるルートを追加します。
ルートは違いますが、この段階では画面タイプ(ドメイン)と接続先のデータベースは共通です。
1.タイプA_単一トラン1のルーティングを確認する
src\router\index.ts
{
path: '/typeA_register',
name: 'TypeATran_register',
component: () => import('../domains/sample1Tran/views/Sample1TranRegister.vue'),
meta: {
title: 'タイプA(1トラン)登録',
breadcrumbs: [
{ name: 'タイプA' },
{ name: 'タイプA(1トラン)登録' }
],
requiresAuth: true
}
},
{
path: '/typeA_list',
name: 'TypeATran_list',
component: () => import('../domains/sample1Tran/views/Sample1TranList.vue'),
meta: {
title: 'タイプA(1トラン)一覧',
breadcrumbs: [
{ name: 'タイプA' },
{ name: 'タイプA(1トラン)一覧' }
],
requiresAuth: true
}
},
{
path: '/typeA2_list',
name: 'TypeA2EditableTable_list',
component: () => import('../domains/sampleEditableTable/views/SampleEditableTableList.vue'),
meta: {
title: 'タイプA2一覧',
breadcrumbs: [
{ name: 'タイプA2' },
{ name: 'タイプA2一覧' }
],
requiresAuth: true
}
},
{
path: '/typeA_edit/:id',
name: 'TypeATran_edit',
component: () => import('../domains/sample1Tran/views/Sample1TranEdit.vue'),
meta: {
title: 'タイプA(1トラン)詳細',
breadcrumbs: [
{ name: 'タイプA' },
{ name: 'タイプA(1トラン)詳細' }
],
requiresAuth: true
}
},
{
path: '/typeA_csv_output',
name: 'TypeATran_csv_output',
component: () => import('../domains/sample1Tran/views/Sample1TranCsvOutput.vue'),
meta: {
title: 'タイプA(1トラン)CSV出力',
breadcrumbs: [
{ name: 'タイプA' },
{ name: 'タイプA(1トラン)CSV出力' }
],
requiresAuth: true
}
},
2.pathとnameを指定する
追加したタイプA_単一トラン2のpathとnameを指定します。
src\router\index.ts
{
path: '/typeA_register2',
name: 'TypeATran_register2',
component: () => import('../domains/sample1Tran/views/Sample1TranRegister.vue'),
meta: {
title: 'タイプA(1トラン)登録2',
breadcrumbs: [
{ name: 'タイプA_2' },
{ name: 'タイプA(1トラン)登録2' }
],
requiresAuth: true
}
},
{
path: '/typeA_list2',
name: 'TypeATran_list2',
component: () => import('../domains/sample1Tran/views/Sample1TranList.vue'),
meta: {
title: 'タイプA(1トラン)一覧2',
breadcrumbs: [
{ name: 'タイプA_2' },
{ name: 'タイプA(1トラン)一覧2' }
],
requiresAuth: true
}
},
{
path: '/typeA_edit2/:id',
name: 'TypeATran_edit2',
component: () => import('../domains/sample1Tran/views/Sample1TranEdit.vue'),
meta: {
title: 'タイプA(1トラン)詳細2',
breadcrumbs: [
{ name: 'タイプA_2' },
{ name: 'タイプA(1トラン)詳細2' }
],
requiresAuth: true
}
},
{
path: '/typeA_csv_output2',
name: 'TypeATran_csv_output2',
component: () => import('../domains/sample1Tran/views/Sample1TranCsvOutput.vue'),
meta: {
title: 'タイプA(1トラン)CSV出力2',
breadcrumbs: [
{ name: 'タイプA_2' },
{ name: 'タイプA(1トラン)CSV出力2' }
],
requiresAuth: true
}
},
3.サイドメニューでpathを指定する
サイドメニューに、タイプA_単一トラン2のpathを指定します。
src\constants\components\sideMenu.ts
{
title: 'タイプA_単一トラン2',
icon: 'mdi-file-document-edit-outline',
isAdmin: false,
children: [
{ label: 'タイプA一覧', route: '/typeA_list2', name: 'TypeATran_list2' },
{ label: 'タイプA登録', route: '/typeA_register2', name: 'TypeATran_register2' },
{ label: 'タイプACSV出力', route: '/typeA_csv_output2', name: 'TypeATran_csv_output2' }
]
},
Step.3 ドメインを複製する
ベーステンプレートは、画面タイプ(タイプA 単一トラン、タイプB ヘッダー明細 など)をドメインとして整理しています。
ここでは、「タイプA単一トラン」のドメインを複製して、「タイプA単一トラン2」を作成します。
これでルートとドメインが独立しました。接続先のデータベースは共通です。
1.ドメインディレクトリを複製してリネームする
「タイプA_単一トラン」ドメインのディレクトリ(src\domains\sample1Tran)をコピーします。
src\domains\sample1Tran\ ⇒ src\domains\sample1Tran2\
2.ドメイン内のファイルパスを切り替える
以下のファイル内に記述されたファイルパスを置換します。
@/domains/sample1Tran/ ⇒ @/domains/sample1Tran2/
- src\domains\sample1Tran2\models\sample1TranModel.ts
- src\domains\sample1Tran2\views\Sample1TranList.vue
- src\domains\sample1Tran2\views\Sample1TranRegister.vue
- src\domains\sample1Tran2\views\Sample1TranEdit.vue
- src\domains\sample1Tran2\views\Sample1TranCsvOutput.vue
3.ドメイン内のroute:を切り替える
src\domains\sample1Tran2\constants\sample1TranRegister.ts
/** 登録・編集完了時の確認ダイアログ */
const registerFinishText = '登録が完了いたしました';
const registerFinishAction = [
{
id: 1,
color: 'primary',
type: 'routing',
name: 'toEdit',
value: '詳細画面へ',
route: '/typeA_edit2/:id'
}
];
4.router\index.tsの componentを切り替える
src\router\index.ts
component: () => import('../domains/sample1Tran2/views/Sample1TranRegister.vue'),
Step.4 バックエンドに新しいデータベースを追加する
バックエンドの管理画面で、タイプA_単一トラン2で接続するデータベースを用意します。
1.新しいデータベースを作成する
データベース > 新しいデータベースを作成する
サンプル雛形から作成 > 最小限のテンプレート > データベースを追加
データベース名(ja)とデータベースIDを設定する
- データベース名(en) : New Database
- データベース名(ja) : 新しいデータベース
- データベースID : Db-test-new
2.フィールドIDを修正する
「タイトル」フィールドのフィールドIDを修正します。
title ⇒ tran_elem_1
3.ステータスを追加する
作成したデータベースで、ステータスを指定します。
ステータスID
- ステータス画面項目ID:Status
一時保存
- ステータス名(en): temp_status
- ステータス名(ja): 一時保存
- ステータスID: temp_status
ステータス1
- ステータス名(en):Status1
- ステータス名(ja):ステータス1
- ステータスID:Status1
ステータス2
- ステータス名(en):Status2
- ステータス名(ja):ステータス2
- ステータスID:Status2
削除済
- ステータス名(en):delete_status
- ステータス名(ja):削除済
- ステータスID:delete_status
4.データ操作アクションを追加する
作成したデータベースに、データ操作アクションを追加します。
登録画面初期表示用アクション
メニューの種類:新規作成
メニュー名(en):initial_display
メニュー名(ja):登録画面初期表示用アクション
アクションID:initial_display
※「どの画面項目を利用しますか」で、タイトルを"必須"にする
詳細画面初期表示用アクション
メニューの種類:更新する
メニュー名(en):update_item
メニュー名(ja):詳細画面初期表示用アクション
アクションID:update_item
※「どの画面項目を利用しますか」で、タイトルを"必須"にする
登録用アクション
メニューの種類:新規作成
メニュー名(en):add_new_item
メニュー名(ja):登録する
アクションID:add_new_item
メニューの説明:登録する
遷移先ステータス:ステータス1
一時保存用アクション
メニューの種類:新規作成
メニュー名(en):add_temporary_new_item
メニュー名(ja):一時保存する
アクションID:add_temporary_new_item
メニューの説明:一時保存する
遷移先ステータス:一時保存
5.ステータスアクションを追加する
アイテム詳細画面のアクションメニューで、ステータスアクションを指定します。
「ステータス2ヘ進める」アクション
アクションメニューの種類:更新
メニュー名(en):Move to Status2
メニュー名(ja):ステータス2ヘ進める
アクションID:move_to_status2
遷移先ステータス:ステータス2
「更新する」アクション
アクションメニューの種類:更新
メニュー名(en):edit
メニュー名(ja):更新する
アクションID:edit
遷移先ステータス:ステータス1
「削除する」アクション
アクションメニューの種類:更新
メニュー名(en):delete
メニュー名(ja):削除する
アクションID:delete
メニューの説明:削除する
遷移先ステータス:削除済
「ステータス1ヘ進める」アクション
アクションメニューの種類:更新
メニュー名(en):back_to_status1
メニュー名(ja):ステータス1へ戻る
アクションID:back_to_status1
遷移先ステータス:ステータス1
※ このアクションは、ステータス2になっているアイテムで設定します。
Step.5 フロントエンドで接続先データベースを書き換える
1.データベース名を変更する
フロントエンドのdomains/sample1Tran2 で、接続先のデータベースを書き換えます。合わせて、アクションなども指定します。
※データベースは「データベース名(ja)」で指定しています。バックエンド側で英語ロケールに切り替えたユーザーは利用できません。
src/domains/sample1Tran2/constants.ts
// 対象データベース名(ja)
export const baseDBName = '新しいデータベース';
// 初期表示アクション(登録画面用)
export const baseDBRegisterInitActionDisplayId = 'initial_display';
// 初期表示アクション(詳細画面用)
export const baseDBEditInitActionDisplayId = 'update_item';
// 登録アクション
export const baseDBNewActionDisplayId = 'add_new_item';
// 一時保存アクション
export const baseDBTemporaryNewActionDisplayId = 'add_temporary_new_item';
// ステータス画面項目ID
export const baseDBStatusDisplayId = 'Status';
// 登録画面 初期ステータス
export const baseDBInitStatusId = 'ステータス1';
// 検索条件にステータスがある場合、本定義のステータスは検索条件から除外される
export const baseDBDeleteStatusName = '削除済';
export const notSearchStatusId = [
// 必要に応じて本ドメインで利用しないステータス項目を定義する
// 1つのテーブルで複数ドメインを管理する以外では基本記載しない
'delete_status'
];
// ステータス取得失敗時のメッセージ
export const failureStatusMessage = 'ステータス取得失敗';
// 検索画面コンポーネントID
export const listDisplayId = 'Sample1TranList';
2.パスを変更する
src/domains/sample1Tran2/constants.ts
// 検索画面-詳細画面間での画面遷移で使用するpath
export const listPath = 'typeA_list2';
export const editPath = 'typeA_edit2';