Add Database
In this section, we will show you how to add a database on the backend and display it in the base template.
As an example, add the following function to display the data of "New Database" with "Type A_Single Tran2".
- Frontend: Duplicate "type A_single tran" as "type A_single tran2"
- Backend: add database name="new database"

Step.1 Duplicate Tran in the frontend side menu
"type A_single tran" ⇒ "type A_single tran 1", "type A_single tran 2"
src\constants\components\sideMenu.ts
{
title: 'タイプA_単一トラン1',
icon: 'mdi-file-document-edit-outline',
isAdmin: false,
children: [
{ label: 'タイプA一覧', route: '/typeA_list', name: 'TypeATran_list' },
{ label: 'タイプA登録', route: '/typeA_register', name: 'TypeATran_register' },
{ label: 'タイプACSV出力', route: '/typeA_csv_output', name: 'TypeATran_csv_output' }
]
},
{
title: 'タイプA_単一トラン2',
icon: 'mdi-file-document-edit-outline',
isAdmin: false,
children: [
{ label: 'タイプA一覧', route: '/typeA_list', name: 'TypeATran_list' },
{ label: 'タイプA登録', route: '/typeA_register', name: 'TypeATran_register' },
{ label: 'タイプACSV出力', route: '/typeA_csv_output', name: 'TypeATran_csv_output' }
]
},
Two side menus are now available: "Type A_Single Tran 1" and "Type A_Single Tran 2". Both display the same display type and the same database contents.
Step.2 Add routing
Follow the steps below to add a different route to "Type A_Single Tran 2".
Although the route is different, the display type (domain) and the database to connect to are common at this stage.
1.Check the routing of type A_single tran 1
src\router\index.ts
{
path: '/typeA_register',
name: 'TypeATran_register',
component: () => import('../domains/sample1Tran/views/Sample1TranRegister.vue'),
meta: {
title: 'タイプA(1トラン)登録',
breadcrumbs: [
{ name: 'タイプA' },
{ name: 'タイプA(1トラン)登録' }
],
requiresAuth: true
}
},
{
path: '/typeA_list',
name: 'TypeATran_list',
component: () => import('../domains/sample1Tran/views/Sample1TranList.vue'),
meta: {
title: 'タイプA(1トラン)一覧',
breadcrumbs: [
{ name: 'タイプA' },
{ name: 'タイプA(1トラン)一覧' }
],
requiresAuth: true
}
},
{
path: '/typeA2_list',
name: 'TypeA2EditableTable_list',
component: () => import('../domains/sampleEditableTable/views/SampleEditableTableList.vue'),
meta: {
title: 'タイプA2一覧',
breadcrumbs: [
{ name: 'タイプA2' },
{ name: 'タイプA2一覧' }
],
requiresAuth: true
}
},
{
path: '/typeA_edit/:id',
name: 'TypeATran_edit',
component: () => import('../domains/sample1Tran/views/Sample1TranEdit.vue'),
meta: {
title: 'タイプA(1トラン)詳細',
breadcrumbs: [
{ name: 'タイプA' },
{ name: 'タイプA(1トラン)詳細' }
],
requiresAuth: true
}
},
{
path: '/typeA_csv_output',
name: 'TypeATran_csv_output',
component: () => import('../domains/sample1Tran/views/Sample1TranCsvOutput.vue'),
meta: {
title: 'タイプA(1トラン)CSV出力',
breadcrumbs: [
{ name: 'タイプA' },
{ name: 'タイプA(1トラン)CSV出力' }
],
requiresAuth: true
}
},
2.Specify path and name
Specify the path and name of the added type A_Single Tran2.
src\router\index.ts
{
path: '/typeA_register2',
name: 'TypeATran_register2',
component: () => import('../domains/sample1Tran/views/Sample1TranRegister.vue'),
meta: {
title: 'タイプA(1トラン)登録2',
breadcrumbs: [
{ name: 'タイプA_2' },
{ name: 'タイプA(1トラン)登録2' }
],
requiresAuth: true
}
},
{
path: '/typeA_list2',
name: 'TypeATran_list2',
component: () => import('../domains/sample1Tran/views/Sample1TranList.vue'),
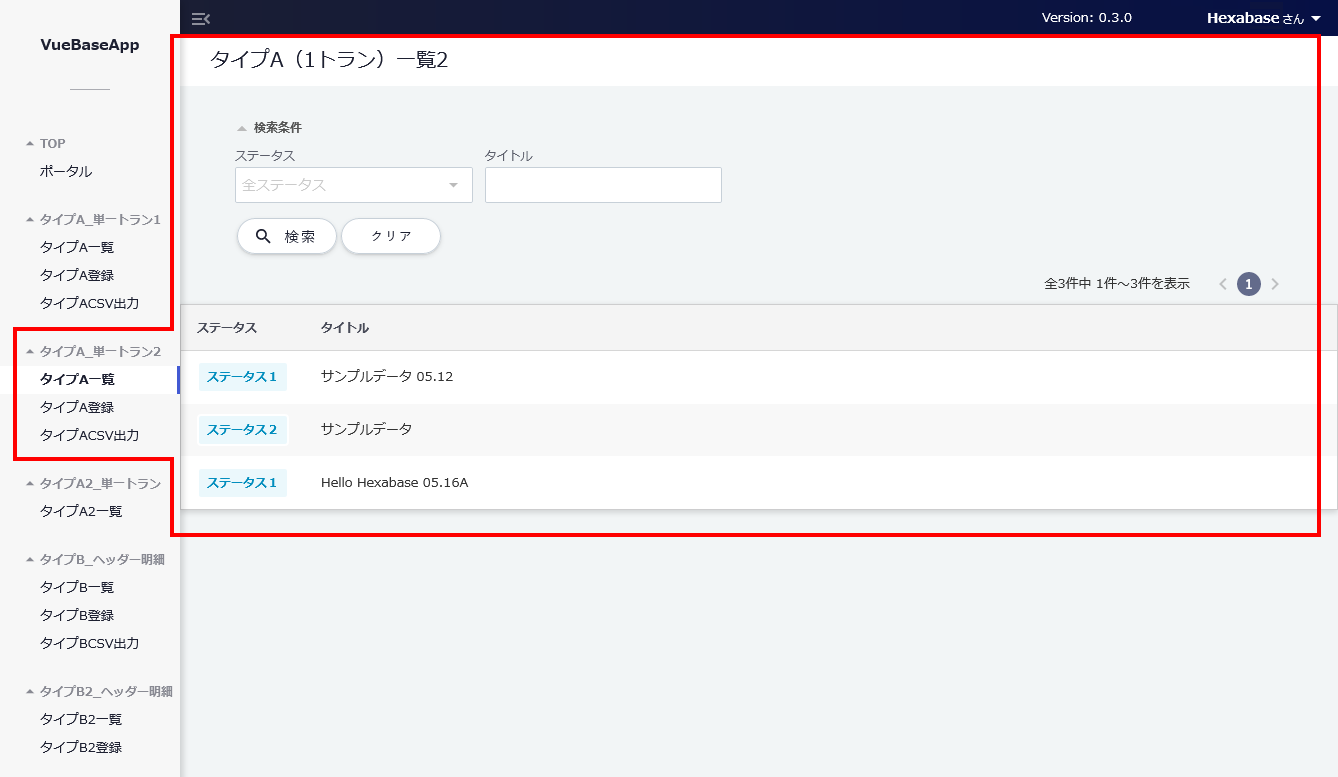
meta: {
title: 'タイプA(1トラン)一覧2',
breadcrumbs: [
{ name: 'タイプA_2' },
{ name: 'タイプA(1トラン)一覧2' }
],
requiresAuth: true
}
},
{
path: '/typeA_edit2/:id',
name: 'TypeATran_edit2',
component: () => import('../domains/sample1Tran/views/Sample1TranEdit.vue'),
meta: {
title: 'タイプA(1トラン)詳細2',
breadcrumbs: [
{ name: 'タイプA_2' },
{ name: 'タイプA(1トラン)詳細2' }
],
requiresAuth: true
}
},
{
path: '/typeA_csv_output2',
name: 'TypeATran_csv_output2',
component: () => import('../domains/sample1Tran/views/Sample1TranCsvOutput.vue'),
meta: {
title: 'タイプA(1トラン)CSV出力2',
breadcrumbs: [
{ name: 'タイプA_2' },
{ name: 'タイプA(1トラン)CSV出力2' }
],
requiresAuth: true
}
},
3.Specify path in side menu
In the side menu, specify the path for type A_single tran 2.
src\constants\components\sideMenu.ts
{
title: 'タイプA_単一トラン2',
icon: 'mdi-file-document-edit-outline',
isAdmin: false,
children: [
{ label: 'タイプA一覧', route: '/typeA_list2', name: 'TypeATran_list2' },
{ label: 'タイプA登録', route: '/typeA_register2', name: 'TypeATran_register2' },
{ label: 'タイプACSV出力', route: '/typeA_csv_output2', name: 'TypeATran_csv_output2' }
]
},
Step.3 Clone the domain
The base template organizes display types (type A single tran, type B header details, etc.) as domains.
Here, we will create "Type A_Single Tran 2" by duplicating the domain of "Type A_Single Tran".
The root and domain are now independent. The connection destination database is common.
1.Clone and rename domain directory
Copy the "Type A_Single Tran" domain directory (src\domains\sample1Tran).
src\domains\sample1Tran\ ⇒ src\domains\sample1Tran2\
2.Switch file paths within a domain
Replace the file path specified in the file below.
@/domains/sample1Tran/ ⇒ @/domains/sample1Tran2/
- src\domains\sample1Tran2\models\sample1TranModel.ts
- src\domains\sample1Tran2\views\Sample1TranList.vue
- src\domains\sample1Tran2\views\Sample1TranRegister.vue
- src\domains\sample1Tran2\views\Sample1TranEdit.vue
- src\domains\sample1Tran2\views\Sample1TranCsvOutput.vue
3.Switch route: within the domain
src\domains\sample1Tran2\constants\sample1TranRegister.ts
/** 登録・編集完了時の確認ダイアログ */
const registerFinishText = '登録が完了いたしました';
const registerFinishAction = [
{
id: 1,
color: 'primary',
type: 'routing',
name: 'toEdit',
value: '詳細画面へ',
route: '/typeA_edit2/:id'
}
];
4.Switch component in router\index.ts
src\router\index.ts
component: () => import('../domains/sample1Tran2/views/Sample1TranRegister.vue'),
Step.4 Add a new database to the backend
In the backend admin panel, prepare a database to connect with type A_single tran 2.
1. Create a new database
Database > Create a new database
Create from sample template > Minimal template > Add database
Set database name (ja) and database ID
- Database name (en) : New database
- Database name (ja): New database
- Database ID : Db-test-new
2.Fix the field ID
Modify the field ID in the "title" field
title ⇒ tran_elem_1
3.Add status
Specify the status for the database you created
Status ID
- Status ID : Status
Temporarily saved
- Status name(en): temp_status
- Status name(ja): 一時保存
- Status ID: temp_status
Status1
- Status name(en):Status1
- status name(ja):ステータス1
- Status ID:Status1
Status2
- Status name(en):Status2
- Status name(ja):ステータス2
- Status ID:Status2
Deleted
- Status name(en):delete_status
- Status name(ja):削除済
- Status ID:delete_status
4.Add data operation actions
Add data operation actions to the created database.
Action for initial display of registration
Menu type: Create new
Menu name(en):initial_display
Menu name(ja):登録画面初期表示用アクション
Action ID:initial_display
※Set the title to "Required" in "Which display item do you want to use?"
Action for initial display of details
Menu type:Update
Menu name(en):update_item
Menu name(ja):詳細画面初期表示用アクション
Action ID:update_item
※Set the title to "Required" in "Which screen item do you want to use?"
Action for registration
Menu type: Create new
Menu name(en):add_new_item
Menu name(ja):登録する
Action ID:add_new_item
Menu description: Register
Transition destination status: Status 1
Temporary save action
Menu type: Create new
Menu name(en):add_temporary_new_item
Menu name(ja):一時保存する
Action ID:add_temporary_new_item
Menu description: Temporarily save
Transition destination status: Temporarily saved
5.Add a status action
Specify the status action in the action menu on the item details display.
"Proceed to status 2" action
Action menu type: Update
Menu name(en):Move to Status2
Menu name(ja):ステータス2ヘ進める
Action ID:move_to_status2
Transition destination status: Status 2
"Update" action
Action menu type: Update
Menu name(en):edit
Menu name(ja):更新する
Action ID:edit
Transition destination status: Status 1
"Delete" action
Action menu type: Update
Menu name(en):delete
Menu name(ja):削除する
Action ID:delete
Menu description: Delete
Transition destination status: Deleted
"Advance to status 1" action
Action menu type: Update
Menu name(en):back_to_status1
Menu name(ja):ステータス1へ戻る
Action ID:back_to_status1
Transition destination status: Status 1
※ Set this action on items that are in status 2.
Step.5 Rewrite the destination database on the frontend
1. Change database name
Rewrite the connection destination database in domains/sample1Tran2 on the front end. Also specify actions.
*The database is specified as "database name (ja)". It is not available for users who have switched to the English locale on the backend side.
src/domains/sample1Tran2/constants.ts
// Target database name(ja)
export const baseDBName = '新しいデータベース';
// Initial display action (for registration display)
export const baseDBRegisterInitActionDisplayId = 'initial_display';
// Initial display action (for detail display)
export const baseDBEditInitActionDisplayId = 'update_item';
// Registration action
export const baseDBNewActionDisplayId = 'add_new_item';
// Temporary save action
export const baseDBTemporaryNewActionDisplayId = 'add_temporary_new_item';
// Status display item ID
export const baseDBStatusDisplayId = 'Status';
// Registration display initial status
export const baseDBInitStatusId = 'ステータス1';
// If the search condition has a status, the status of this definition is excluded from the search condition
export const baseDBDeleteStatusName = '削除済';
export const notSearchStatusId = [
// Define status items that are not used in this domain as needed
// Not described unless multiple domains are managed in one table
'delete_status'
];
// Message when status acquisition fails
export const failureStatusMessage = 'ステータス取得失敗';
// Search display component ID
export const listDisplayId = 'Sample1TranList';
2.Change path
src/domains/sample1Tran2/constants.ts
// Path used for display transition between search and details display
export const listPath = 'typeA_list2';
export const editPath = 'typeA_edit2';