TODOサンプル:フィールドを追加する
ここでは、TODOサンプルのタスク一覧に新しいフィールドを追加してみます。これは、管理画面とフロントエンドのコードの両方で作業が必要です。
変更する内容
TODOサンプルのフィールドは、もともと次のようになっています。
| 画面項目名 | 画面項目id | データ型 |
|---|---|---|
| タイトル | Title | テキスト |
| 担当 | Assignee | テキスト |
| カテゴリ | Category | 選択肢 |
| ステータス | Status | |
| 期限 | DueDate | 日付 |
ここに、作業時間(WorkingTime)というテキスト型フィールドを追加してみましょう。
| 名前 | 画面項目id | データ型 |
|---|---|---|
| 作業時間 | WorkingTime | テキスト |
管理画面:フィールドを追加する
まず最初に、管理画面で「作業時間」フィールドを追加します。
- 管理画面を呼び出す
- アプリケーションの任意のアイテムをクリック
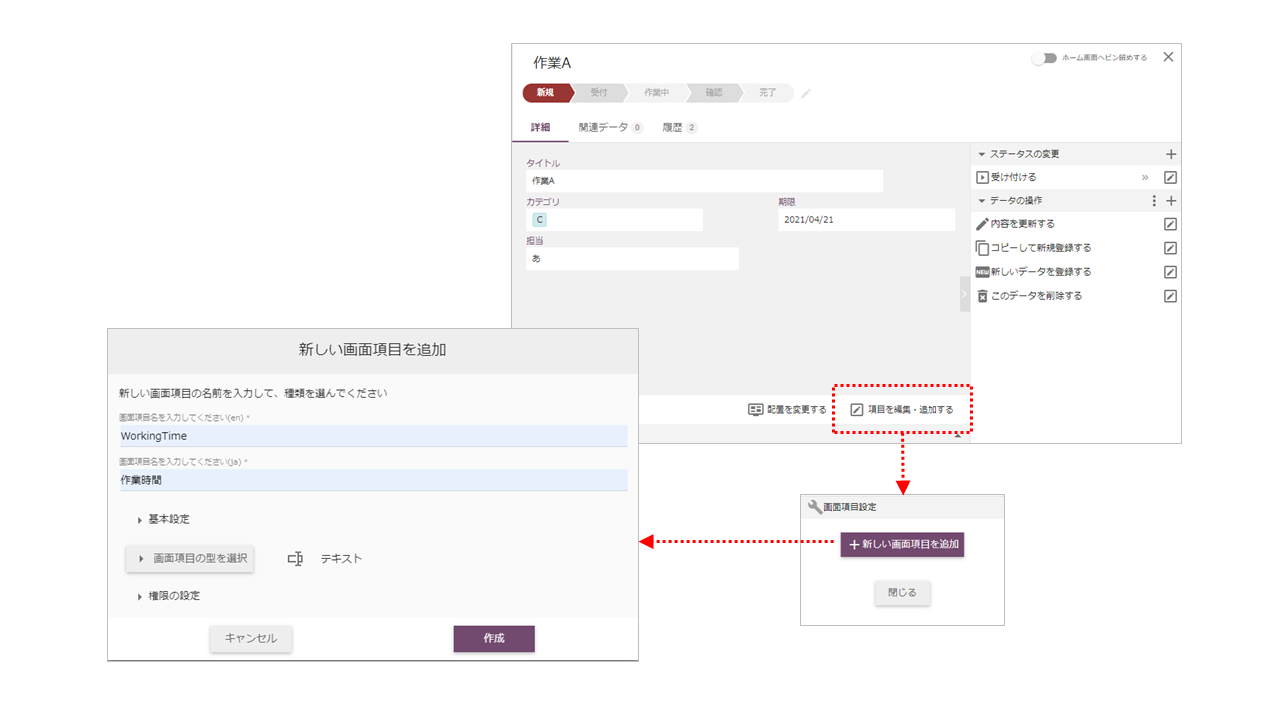
- アイテム詳細画面で、「項目を編集・追加する」をクリック
- 「新しい画面項目を追加」ボタンをクリック
- 「新しい画面項目を追加」に、以下の情報を設定する
- 画面項目名(en):WorkingTime
- 画面項目名(en):作業時間
- 画面項目の型:テキスト
- 「保存」ボタンをクリック

管理画面:画面項目IDを設定する
続いて、追加したフィールドの画面項目IDを設定します。
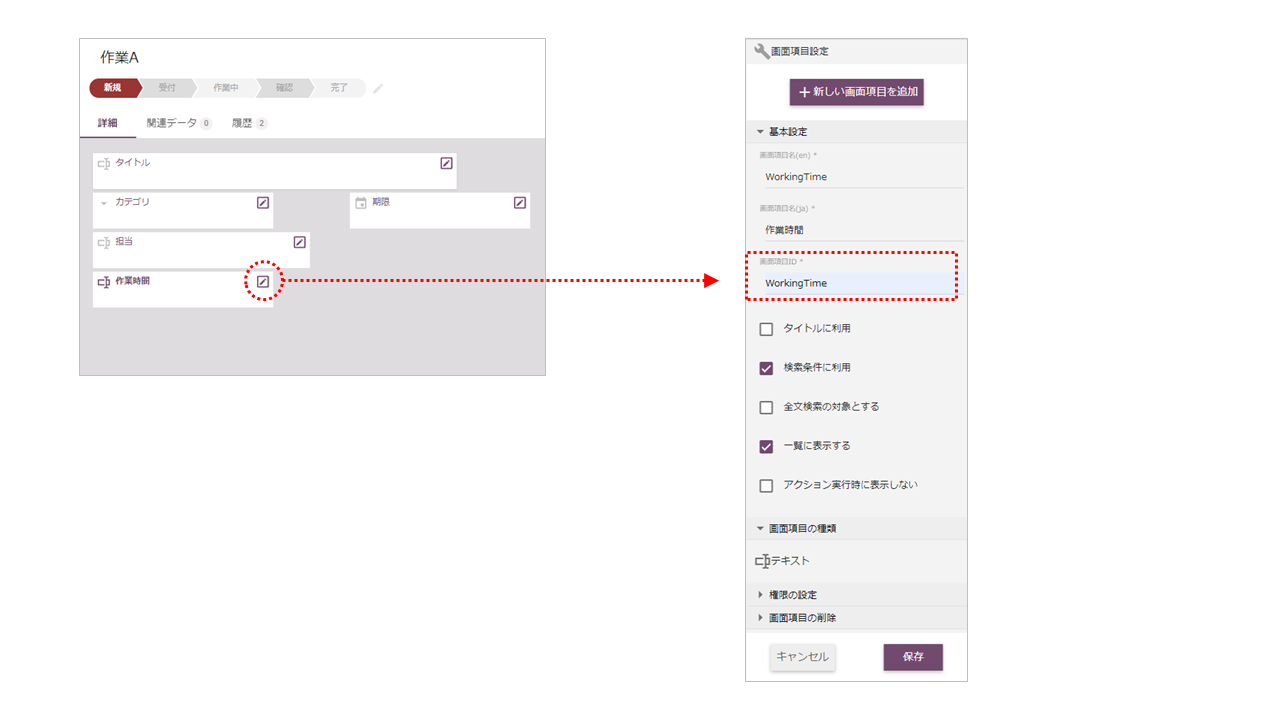
- 追加したフィールド(作業時間)の編集ボタンをクリック
- 画面項目IDを設定する(例:WorkingTime)
- 「保存」ボタンをクリック

これで、管理画面のアイテム一覧に、追加したフィールドが表示されました。
フロントエンド:一覧に、見出しを追加する
次は、フロントエンドのコードを修正します。まずは、タスク一覧に見出しだけ追加します。まだ、データは表示しません。これは、ItemList.vue を次のように修正します。
src\components\ItemList.vue
headers: [
{ text: "タイトル", value: FIELDS.TITLE },
{ text: "担当", value: FIELDS.ASSIGNEES },
{ text: "カテゴリ", value: FIELDS.CATEGORY },
{ text: "ステータス", value: FIELDS.STATUS },
{ text: "期限", value: FIELDS.DUEDATE },
{ text: "作業時間", value: FIELDS.WORKINGTIME }, // 追加
{ text: "操作", value: "actions", sortable: false },
],
フロントエンド:一覧にデータを表示させる
続いて、タスク一覧に作業時間フィールドのデータを表示させます。まだ、データの追加・更新はできません。これは、datastore.js を、次のように修正します。
src\constants\datastore.js
export const FIELDS = {
TITLE: "Title",
ASSIGNEES: "Assignee",
CATEGORY: "Category",
STATUS: "Status",
WORKINGTIME: "WorkingTime", // 追加
DUEDATE: "DueDate",
};
フロントエンド:追加・更新ポップアップにフィールドを追加する
さらに、追加・更新ポップアップにもフィールドを追加します。TODOサンプルのItemList.vue には、フィールドの値を追加・更新するポップアップのコードも含まれているので、ここだけでフィールドを追加できます。
src\components\ItemList.vue
<v-dialog v-model="dialog" max-width="600px">
<template v-slot:activator="{ on, attrs }">
<v-btn color="accent" dark class="mb-2" v-bind="attrs" v-on="on">
アイテム追加
</v-btn>
</template>
<v-card>
<v-card-title>
<span>{{ formTitle }}</span>
</v-card-title>
<v-card-text>
<v-container>
<v-row>
<v-col cols="12">
<v-text-field v-model="editedTitle" label="タイトル" />
</v-col>
</v-row>
<v-row>
<v-col cols="12">
<v-text-field v-model="editedAssignees" label="担当" />
</v-col>
</v-row>
<v-row>
<v-col cols="12">
<v-select
v-model="editedCategory"
:items="categories"
item-text="name"
item-value="value"
label="カテゴリ"
return-object
single-line
>
</v-select>
</v-col>
</v-row>
<v-row>
<v-col cols="12">
<v-menu
v-model="datepickerMenu"
:close-on-content-click="false"
:nudge-right="40"
transition="scale-transition"
min-width="290px"
>
<template v-slot:activator="{ on, attrs }">
<v-text-field
v-model="duedateFormatted"
label="期限"
readonly
v-bind="attrs"
v-on="on"
></v-text-field>
</template>
<v-date-picker
v-model="duedate"
no-title
@input="datepickerMenu = false"
/>
</v-menu>
</v-col>
</v-row>
<v-row> // 追加 --------------------------------------------
<v-col cols="12">
<v-text-field v-model="editedWorkingTime" label="作業時間" />
</v-col>
</v-row> // ここまで -----------------------------------------
</v-container>
</v-card-text>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn @click="close">
キャンセル
</v-btn>
<v-btn color="accent" @click="save">
<!-- <v-btn @click="save"> -->
{{ saveButtonTitle }}
</v-btn>
</v-card-actions>
</v-card>
</v-dialog>
<Confirm ref="confirm" />
フロントエンド:データを追加・更新させる
最後に、データを追加・更新させるため、ItemList.vueの3か所のコードを修正します。
まず、editedWorkingTime を追加します。
src\components\ItemList.vue
editedWorkingTime: {
get() {
if (!this.editedItem[FIELDS.WORKINGTIME]) {
return "";
}
return this.editedItem[FIELDS.WORKINGTIME];
},
set(val) {
this.$set(this.editedItem, FIELDS.WORKINGTIME, val;
},
},
editedItem[FIELDS.WORKINGTIME] を追加します。
src\components\ItemList.vue
const editedItem = {};
editedItem[FIELDS.TITLE] = itemDetails[FIELDS.TITLE].value;
editedItem[FIELDS.ASSIGNEES] = itemDetails[FIELDS.ASSIGNEES].value;
editedItem[FIELDS.CATEGORY] = itemDetails[FIELDS.CATEGORY].value;
editedItem[FIELDS.DUEDATE] = itemDetails[FIELDS.DUEDATE].value;
editedItem[FIELDS.WORKINGTIME] = itemDetails[FIELDS.WORKINGTIME].value; //追加
buildEditedItem() に、item[FIELDS.WORKINGTIME]を追加します。
src\components\ItemList.vue
buildEditedItem() {
const item = {};
if (this.duedate) {
const duedate =
new Date(this.duedate + "T00:00:00+0900")
.toISOString()
.split(".")[0] + "Z";
item[FIELDS.DUEDATE] = duedate;
}
item[FIELDS.TITLE] = this.editedItem[FIELDS.TITLE];
item[FIELDS.ASSIGNEES] = this.editedItem[FIELDS.ASSIGNEES];
item[FIELDS.CATEGORY] = this.editedItem[FIELDS.CATEGORY];
item[FIELDS.WORKINGTIME] = this.editedItem[FIELDS.WORKINGTIME]; //追加
return item;
},
これで、フロントエンドにフィールドを追加できました。
数値型フィールドを追加するには
数値型フィールドを追加したい場合は、editedWorkingTime の set(val) の引数を「parseInt(val)」として数値型に変換します。
src\components\ItemList.vue
editedWorkingTime: {
get() {
if (!this.editedItem[FIELDS.WORKINGTIME]) {
return "";
}
return this.editedItem[FIELDS.WORKINGTIME];
},
set(val) {
this.$set(this.editedItem, FIELDS.WORKINGTIME, parseInt(val)); // 数値に変換
},
},