TODOサンプル:カテゴリの選択肢を追加する
次は、カテゴリの選択肢を追加します。これは、管理画面とフロントエンドのコードの両方で作業が必要です。
管理画面:選択肢を追加する
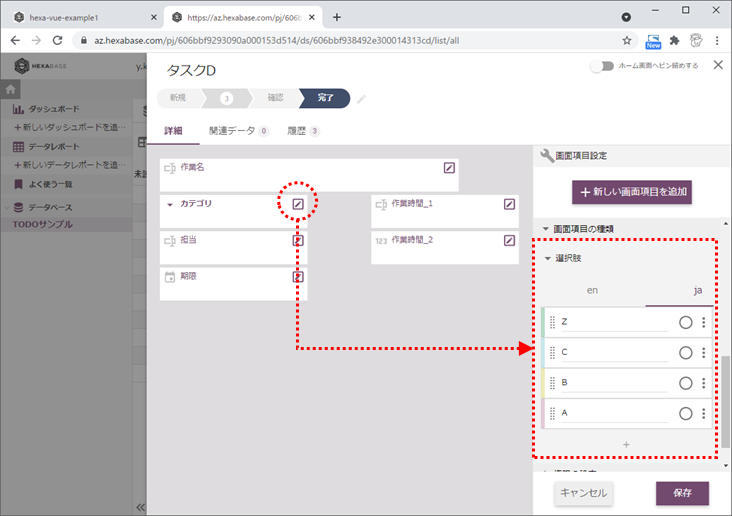
- アイテム詳細画面で、「項目を編集・追加する」
- 「カテゴリ」の設定ボタンをクリック
- 選択肢を追加する(例:Z)

管理画面:画面項目IDを確認する
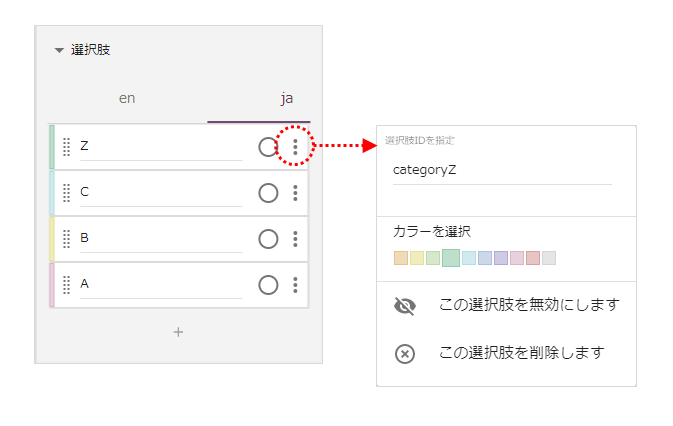
- 選択肢の設定ボタン[:]をクリック
- 選択肢IDを指定する(例:categoryZ)

フロントエンド:選択肢を追加する
カテゴリの選択値は、フロントエンドの src/constants/datastore.js で設定できます。このとき、フロントエンドの選択肢メニューに表示する項目名と管理画面で設定した選択肢IDを指定します。
src/constants/datastore.js
export const OPTIONS = {
CATEGORY: [
{
name: "A",
value: "categoryA",
},
{
name: "B",
value: "categoryB",
},
{
name: "C",
value: "categoryC",
},
{
name: "Z",
value: "categoryZ",
},
],
};