TODOサンプル:デザインを変えてみる
ここでは、TODOサンプルのロゴ画像や色合いを変更してみましょう。
TODOサンプルでは、Vuetify.js というUIライブラリを利用しています。Vuetify.jsは、マテリアルデザインを適用できる、Vue用UIライブラリです。
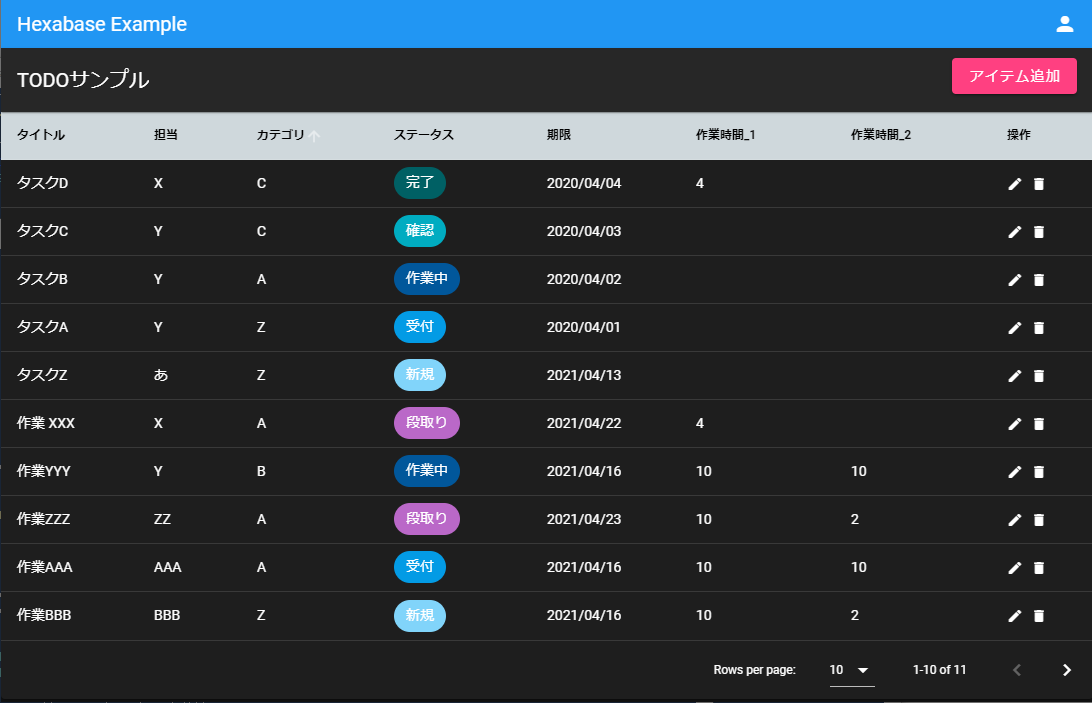
Darkモード
TODOサンプルは、簡単にDarkモードに切り替えることができます。
src/plugins/vuetify.js
import Vue from 'vue'
import Vuetify from 'vuetify/lib'
Vue.use(Vuetify)
export default new Vuetify({
theme: { dark: true },
})

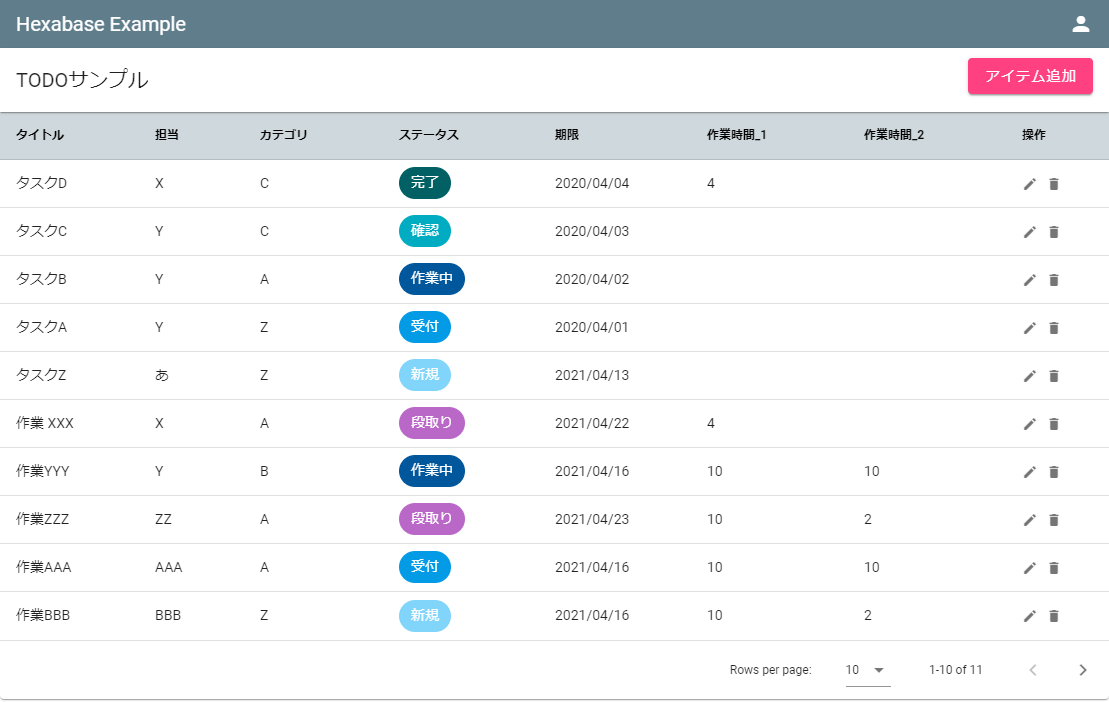
Vuetifyのテーマを変える
Vuetifyは、色の組み合わせをテーマとして扱うことができます。そのため、Vuetifyのthemeを入れ替えるだけで、アプリ全体のカラーテーマを変更できます。

このとき、利用する場所や役割によって、色に名前を付けておきます。ここでは、「primary」「secondary」「accent」「error」という名前を付けています。
TODOサンプルのUI部分では、この役割名で一貫した色を指定しています。
<v-app-bar color="primary" dense dark>
そして、Vuetifyの設定で、色をまとめて指定します。
src/plugins/vuetify.js
import colors from 'vuetify/lib/util/colors'
// ...
export default new Vuetify({
theme: {
themes: {
light: {
primary: colors.blueGrey,
secondary: colors.grey,
accent: colors.pink.accent2,
error: colors.pink.lighten2,
},
},
},
});
色の指定には、「colors.blueGrey」といったカラーネームで指定できます。そのために、「vuetify.js」に「vuetify/lib/util/colors」をimportしています。
vuetify.js
import colors from 'vuetify/lib/util/colors'
タスク一覧の見出し背景
なお、TODOサンプルでは、「ItemList.Vue」のスタイルに、見出し背景だけ直書きしてあります。
src/constants/ItemList.Vue
<style scoped>
::v-deep .v-data-table-header {
background-color: #cfd8dc;
}
::v-deep th {
color: #000 !important;
}
</style>