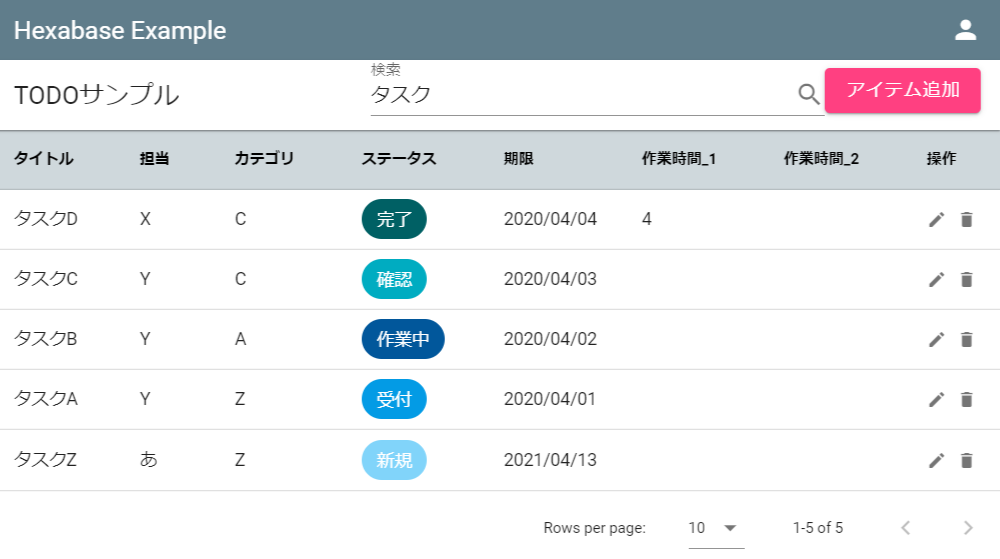
TODOサンプル:検索機能を追加する
ここでは、タスク一覧に検索機能を追加します。
TODOサンプルでタスク一覧の表示に利用している、Vuetify.js のv-data-tableコンポーネントは、ソート・検索・ページネーション・コンテンツ編集、行選択などの機能を備えています。

検索機能を追加するには、src\components\ItemList.vue を3か所修正します。
v-data-tableに:search="search" を追加
src\components\ItemList.vue
<template>
<v-data-table
:headers="headers"
:items="items"
:loading="loading"
:search="search" // 追加
:sort-by.sync="sortBy"
loading-text="読込中... しばらくお待ち下さい"
class="elevation-1"
>
template v-slot:topに検索バーを追加
src\components\ItemList.vue
<template v-slot:top>
<v-toolbar class="elevation-1">
<v-toolbar-title>{{ title }}</v-toolbar-title>
<v-spacer />
<v-text-field // 追加 ----
v-model="search"
append-icon="mdi-magnify"
label="検索"
sigle-line
hide-details
/> // ここまで ----
export default に search: '',を追加
src\components\ItemList.vue
export default {
name: "ItemList",
components: {
Confirm,
},
data() {
return {
title: DATASTORE_TITLE,
loading: true,
search: '', // 追加 ----
sortBy: "",
これで、検索機能が追加できました。