TODO sample:Try adding a search function
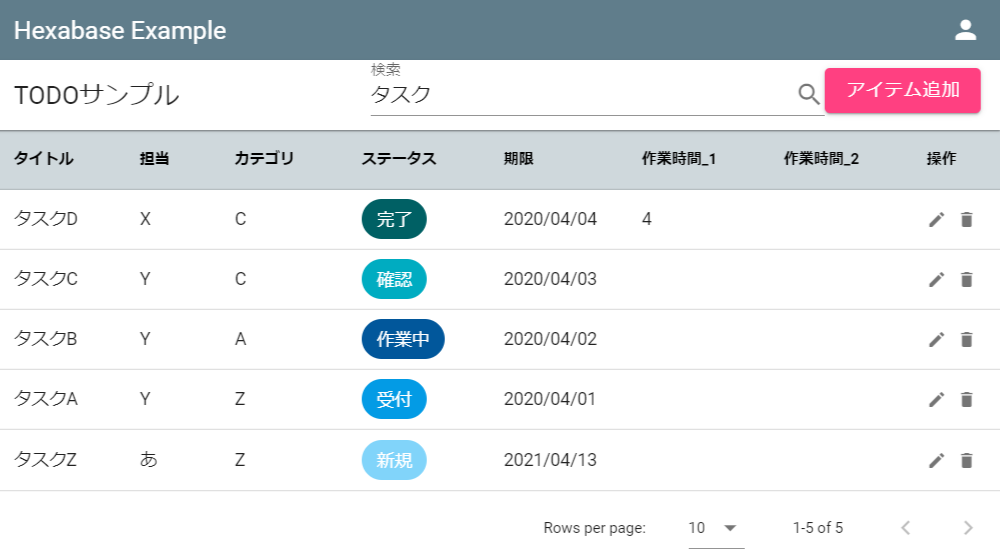
Here, we will add a search function to the task list.
The v-data-table component of Vuetify.js, which is used to display the task list in the TODO sample, provides sorting, searching, pagination, content editing, and row selection.

To add search functionality, modify src\components\ItemList.vue in three places.
Add :search="search" to v-data-table
src\components\ItemList.vue
<template>
<v-data-table
:headers="headers"
:items="items"
:loading="loading"
:search="search" // Add
:sort-by.sync="sortBy"
loading-text="読込中... しばらくお待ち下さい"
class="elevation-1"
>
Added search bar to template v-slot:top
src\components\ItemList.vue
<template v-slot:top>
<v-toolbar class="elevation-1">
<v-toolbar-title>{{ title }}</v-toolbar-title>
<v-spacer />
<v-text-field // Add ----
v-model="search"
append-icon="mdi-magnify"
label="検索"
sigle-line
hide-details
/> // ここまで ----
Add search: '', to export default
src\components\ItemList.vue
export default {
name: "ItemList",
components: {
Confirm,
},
data() {
return {
title: DATASTORE_TITLE,
loading: true,
search: '', // Add ----
sortBy: "",
Now we have added the search function.