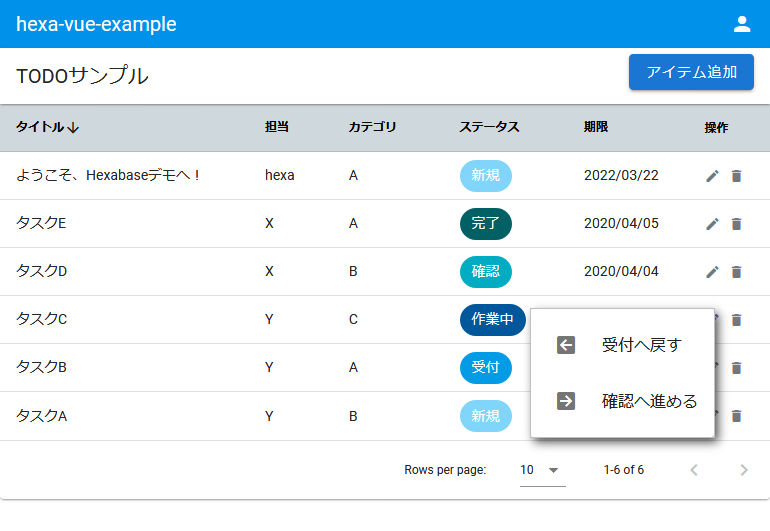
TODO Sample:Check basic settings
TODO sample is a simple TODO management. It can display work status by status.

First, let's check the basic configuration and settings of the TODO sample.
Usage library
The TODO sample uses Vue.js as the frontend development framework.
In addition, the following libraries are used. The version used can be checked in package.json.
- axio : Promise-based HTTP client. Call the Hexabase API from here.
- vee-validate : Input data validation library
- vue-router : Vue.js official router
- vuetify : Vue UI library to apply material design
- vuex : State management pattern + library
- vuex-persistedstate : vuex state saving library
In particular, Vuetify's v-data-table component is used to display the task list. This component allows you to use functions such as sorting, searching, pagination, content editing, and row selection.
Directory configuration
The directory structure differs depending on the application. The TODO sample source code has the following structure:
/src/assets : Image files, etc.
/src/components :Component
- AvatarMenu.vue
- Header.vue
- ItemList.vue
/src/constants :TODO sample configuration file
- datastore.js
- date.js
/src/helpers :Utility
- fields.js
/src/plugins :Plugins, UI libraries
- vuetify.js
/src/router :Routing
- index.js
/src/services :Service
- hexabase
- datastore.js
- index.js
- user.js
- http
- interceptors.js
/src/store :Datastore with Vuex
- index.js
- modules
- snackbar.js
- system.js
- user.js
/src/views :View
- Home.vue
- Login.vue
Connection with backend
Connection information with the backend Hexabase can be set in the .env file. Please modify this according to the backend you are using.
.env
- VUE_APP_HEXACLOUD_URL : Hexabase API URL
- VUE_APP_HEXACLOUD_PATH : Fixed path after the hexabase API URL
- VUE_APP_APPLICATION_ID : Application ID
- VUE_APP_DATASTORE_ID : Database ID