TODOサンプル:基本的な設定を確認する
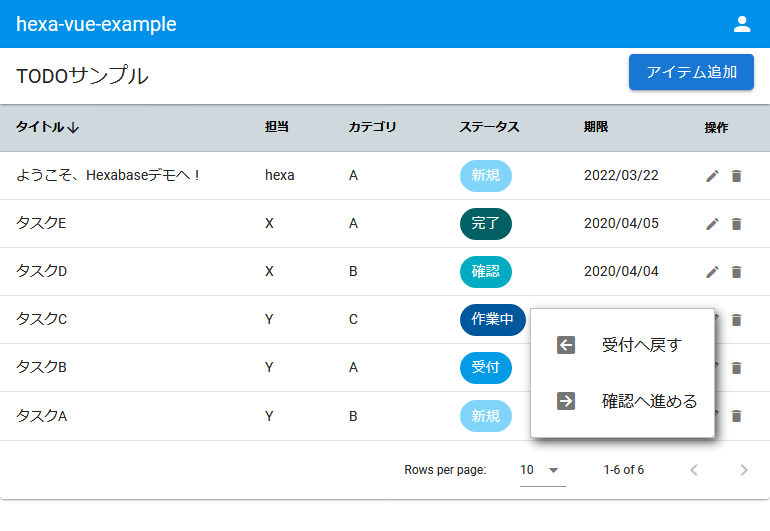
TODOサンプルは、シンプルなTODO管理ツールです。作業状況をステータスで表示できます。

まず最初に、TODOサンプルの基本的な構成と設定を確認してみましょう。
利用ライブラリ
TODOサンプルは、フロントエンド開発フレームワークとして、Vue.jsを利用しています。
このほかに、次のライブラリを利用しています。利用バージョンは、package.jsonで確認できます。
- axio : PromiseベースのHTTPクライアント。ここから、Hexabase APIを呼び出す
- vee-validate : 入力データの検証ライブラリ
- vue-router : Vue.js 公式ルータ
- vuetify : マテリアルデザインを適用できるVue UIライブラリ
- vuex : 状態管理パターン + ライブラリ
- vuex-persistedstate : vuexの状態保存ライブラリ
とくに、タスク一覧の表示には、Vuetifyのv-data-tableコンポーネントを利用しています。 このコンポーネントは 、ソート・検索・ページネーション・コンテンツ編集、行選択などの機能を利用できます。
ディレクトリ構成
ディレクトリ構成は、アプリによって違っています。TODOサンプルのソースコードは、次のような構成になっています。
/src/assets : 画像ファイルなど
/src/components :コンポーネント
- AvatarMenu.vue
- Header.vue
- ItemList.vue
/src/constants :TODOサンプルの設定ファイル
- datastore.js
- date.js
/src/helpers :ユーティリティ
- fields.js
/src/plugins :プラグイン、UIライブラリ
- vuetify.js
/src/router :ルーティング
- index.js
/src/services :サービス
- hexabase
- datastore.js
- index.js
- user.js
- http
- interceptors.js
/src/store :Vuexによるデータストア
- index.js
- modules
- snackbar.js
- system.js
- user.js
/src/views :ビュー
- Home.vue
- Login.vue
バックエンドとの接続
バックエンドであるHexabaseとの接続情報は、.env ファイルで設定できます。これは、利用するバックエンドにあわせて修正してください。
.env
- VUE_APP_HEXACLOUD_URL : hexabase API の URL
- VUE_APP_HEXACLOUD_PATH : hexabase API の URL 以降の固定パス
- VUE_APP_APPLICATION_ID : アプリケーションID
- VUE_APP_DATASTORE_ID : データベースID