TODO Sample:Change Basic Settings
Now, let's change the title and heading of the TODO sample. This can be changed by simply editing the appropriate part of the code.

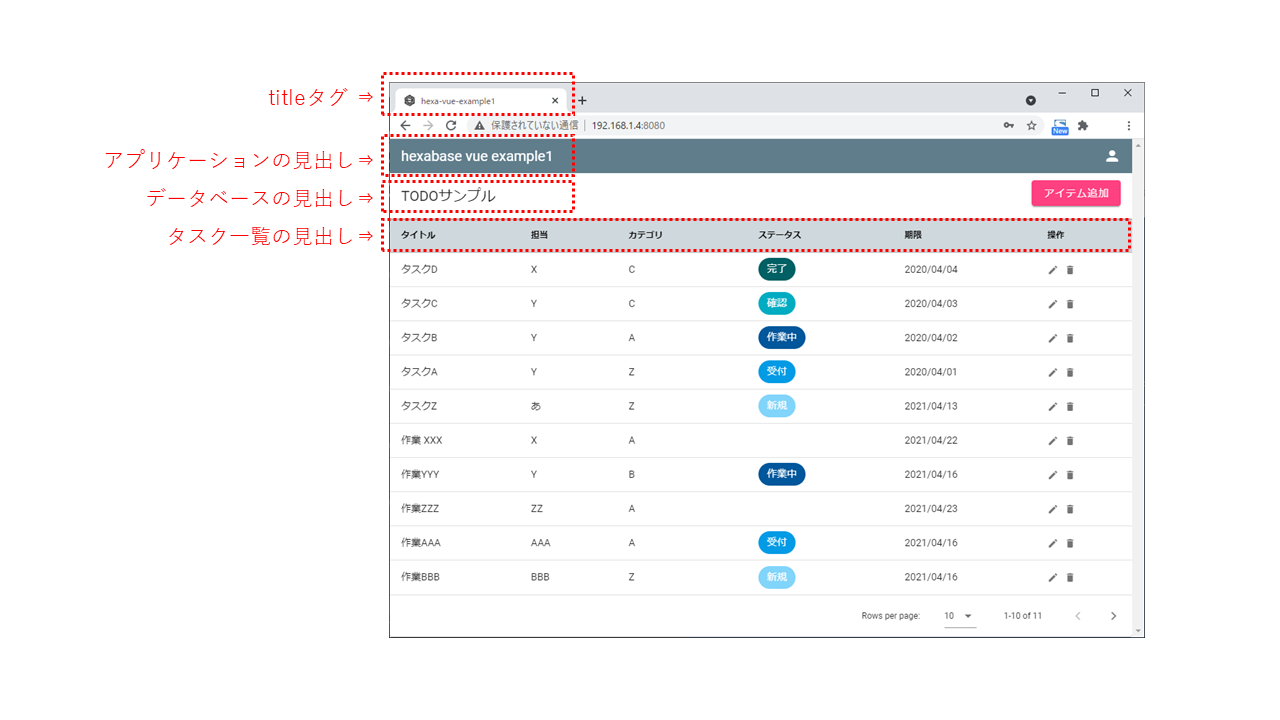
Change title tag
You can modify the text in the title tag. This will be the text that is recorded in the browser's title bar and in your bookmarks.
vue.config.js
module.exports = {
pages: {
index: {
entry: "src/main.js",
title: "hexa-vue-example1" // title tag
}
},
};
Change the application header
The application header can be specified with Header.Vue's v-toolbar-title tag.
src/components/Header.vue
<template>
<div>
<v-app-bar color="primary" dense dark>
<v-toolbar-title>hexabase vue example</v-toolbar-title>
<v-spacer></v-spacer>
<AvatarMenu />
</v-app-bar>
</div>
</template>
Change database header
The database header can be specified in datastore.js.
src/constants/datastore.js
export const DATASTORE_TITLE = "TODOサンプル";
Change the header of the task list
The header of the task list can be specified with ItemList.Vue.
src/constants/ItemList.Vue
export default {
name: "ItemList",
components: {
Confirm,
},
data() {
return {
title: DATASTORE_TITLE,
loading: true,
sortBy: "",
headers: [
{ text: "タイトル", value: FIELDS.TITLE },
{ text: "担当", value: FIELDS.ASSIGNEES },
{ text: "カテゴリ", value: FIELDS.CATEGORY },
{ text: "ステータス", value: FIELDS.STATUS },
{ text: "期限", value: FIELDS.DUEDATE },
{ text: "操作", value: "actions", sortable: false },
],