TODO Sample:Add Category Options
Next, add category options. This requires work on both the admin panel and front-end code.
Admin panel : Add options
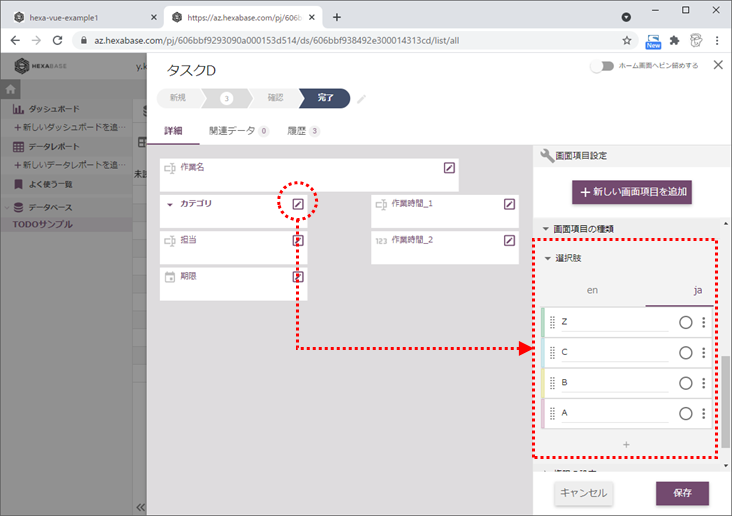
- On the item details screen, click "Edit/Add Item"
- Click the “Category” settings button
- Add options (e.g. Z)

Admin panel:Check display item ID
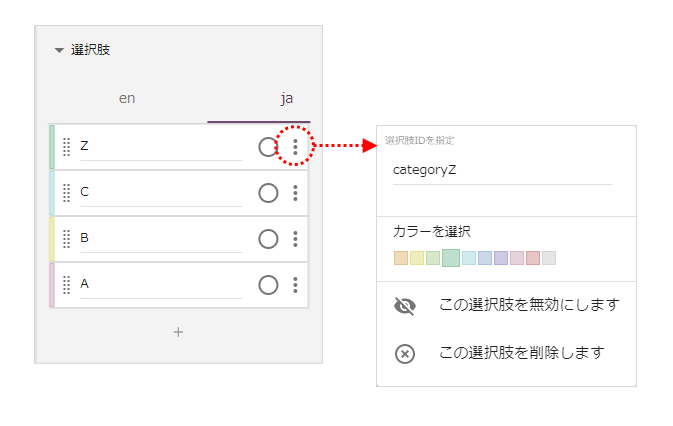
- Click the option settings button [:]
- Specify the option ID (e.g. categoryZ)

Frontend:Add options
Category selection values can be set in src/constants/datastore.js on the frontend. At this time, specify the item name to be displayed in the front-end option menu and the option ID set on the admin panel.
src/constants/datastore.js
export const OPTIONS = {
CATEGORY: [
{
name: "A",
value: "categoryA",
},
{
name: "B",
value: "categoryB",
},
{
name: "C",
value: "categoryC",
},
{
name: "Z",
value: "categoryZ",
},
],
};