Step6. Frontend Sample
Next, let's start the frontend sample locally

In corporate systems and business services, there are various demands for front-ends operated by users depending on the application. Therefore, Hexabase allows front-end development from scratch.
Frontend apps can be developed using frontend development frameworks such as React and Vue.js. In addition, sample code is provided as OSS (MIT license) for efficient development.
Demo Video
Things to prepare in advance
npm
Git
Add the TODO sample application according to Step 4
Execution steps
Preparation of TODO samples
1.Get sample code from Github
Or
git clone [email protected]:b-eee/hexa-vue-example1.git
2.Get the packages you need to run
npm install
Modifying configuration files
Set your .env files as follow:
VUE_APP_HEXACLOUD_URL="https://api.hexabase.io"
VUE_APP_HEXACLOUD_PATH="/api/v0"
VUE_APP_APPLICATION_ID="APP-todo1"
VUE_APP_DATASTORE_ID="Db-todo1"
| Name | Meaning |
|---|---|
| VUE_APP_HEXACLOUD_URL | hexabase API URL |
| VUE_APP_HEXACLOUD_PATH | Fixed path after the hexabase API URL |
| VUE_APP_APPLICATION_ID | hexabase application ID |
| VUE_APP_DATASTORE_ID | hexabase database ID |
Application execution
npm run serve
- Local: http://localhost:8080/
- Network: http://192.168.1.8:8080/
Login
- In your browser, go to Network: http://192.168.1.8:8080/
- Log in using the account you registered when you signed up.
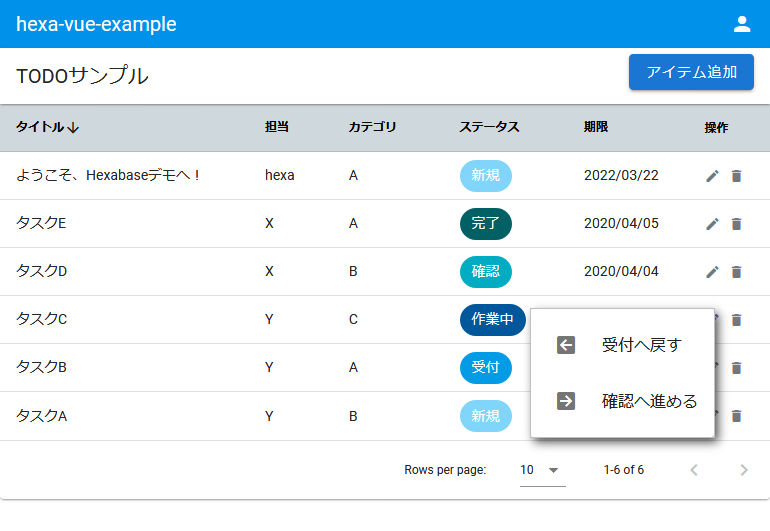
You have successfully launched the ToDo sample locally.
Precautions for use
- When using the TODO sample frontend application, select the workspace containing the TODO sample on the admin panel.
- Currently, the TODO sample frontend app does not have the ability to select a workspace. Therefore, when using an account with multiple workspaces, the task list will not be displayed unless the workspace containing the TODO sample is selected on the admin panel.
Related Page
Once you understand the basic operations of Hexabase, you can start developing systems using Hexabase.
Please make use of Hexabase.