Step6.フロントエンドサンプル
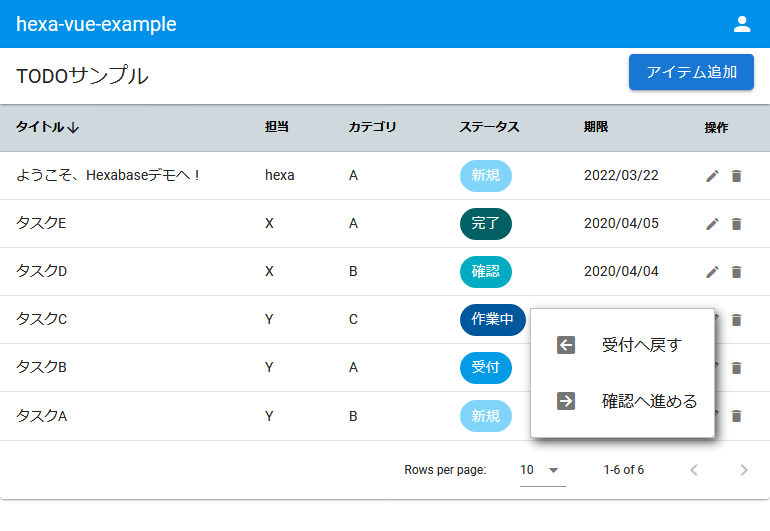
フロントエンドの TODO サンプルアプリケーションを使って、Hexabase にアクセスしましょう。

企業システムやビジネスサービスで、利用者が操作するフロントエンドは、用途によって様々な要望があります。そのため、Hexabaseではフロントエンドをスクラッチで開発できます。
フロントエンドアプリは、ReactやVue.jsなどのフロントエンド開発フレームワークにより開発できます。また、効率よく開発を進めるため、サンプルコードをOSS(MITライセンス)として提供しています。
デモ動画
あらかじめ用意するもの
npm
Git
Step4に従って、TODOサンプルのアプリケーションを追加しておく
実行手順
TODO サンプルの準備
1. Github からサンプルコードを取得する
または、
git clone [email protected]:b-eee/hexa-vue-example1.git
2. 実行に必要なパッケージを取得する
npm install
設定ファイルの修正
.env ファイルを次のように設定します。
VUE_APP_HEXACLOUD_URL="https://api.hexabase.io"
VUE_APP_HEXACLOUD_PATH="/api/v0"
VUE_APP_APPLICATION_ID="APP-todo1"
VUE_APP_DATASTORE_ID="Db-todo1"
| 名前 | 意味 |
|---|---|
| VUE_APP_HEXACLOUD_URL | hexabase API の URL |
| VUE_APP_HEXACLOUD_PATH | hexabase API の URL 以降の固定パス |
| VUE_APP_APPLICATION_ID | hexabase アプリケーションの ID |
| VUE_APP_DATASTORE_ID | hexabase データベースの ID |
アプリケーションの実行
npm run serve
- Local: http://localhost:8080/
- Network: http://192.168.1.8:8080/
ログインする
- ブラウザで、Network: http://192.168.1.8:8080/ にアクセスする
- サインアップで登録したアカウントでログインする
これで、ToDoサンプルをローカルで起動できました。
利用上の注意
- TODOサンプルのフロントエンドアプリを利用する場合は、管理画面で、TODOサンプルを含んだワークスペースを選択した状態にしておいてください。
- 現在、TODOサンプルのフロントエンドアプリは、ワークスペースを選択する機能を持っていません。そのため、複数のワークスペースを持つアカウントで利用する場合、管理画面で、TODOサンプルを含んだワークスペースを選択していないと、タスク一覧が表示されません。
関連ページ
Hexabase の基本操作が把握できたら、Hexabase を使ったシステム開発を始めましょう。
Hexabaseをご活用ください。