hxb GraphQL Playground Tutorial
This article shows how to use Hexabase's GraphQL API, using the authentication function as an example.
What you will need
- Hexabase account
An email address and password are required. In this case, we will use the one from your demo account.
About GraphQL Playground
Hexabase provides the following two GraphQL Playgrounds. We will use the one in the production environment.
- Production environment: https://graphql.hexabase.com/graphql
- Verification environment: https://hxb-graph.hexabase.com/graphql
Access
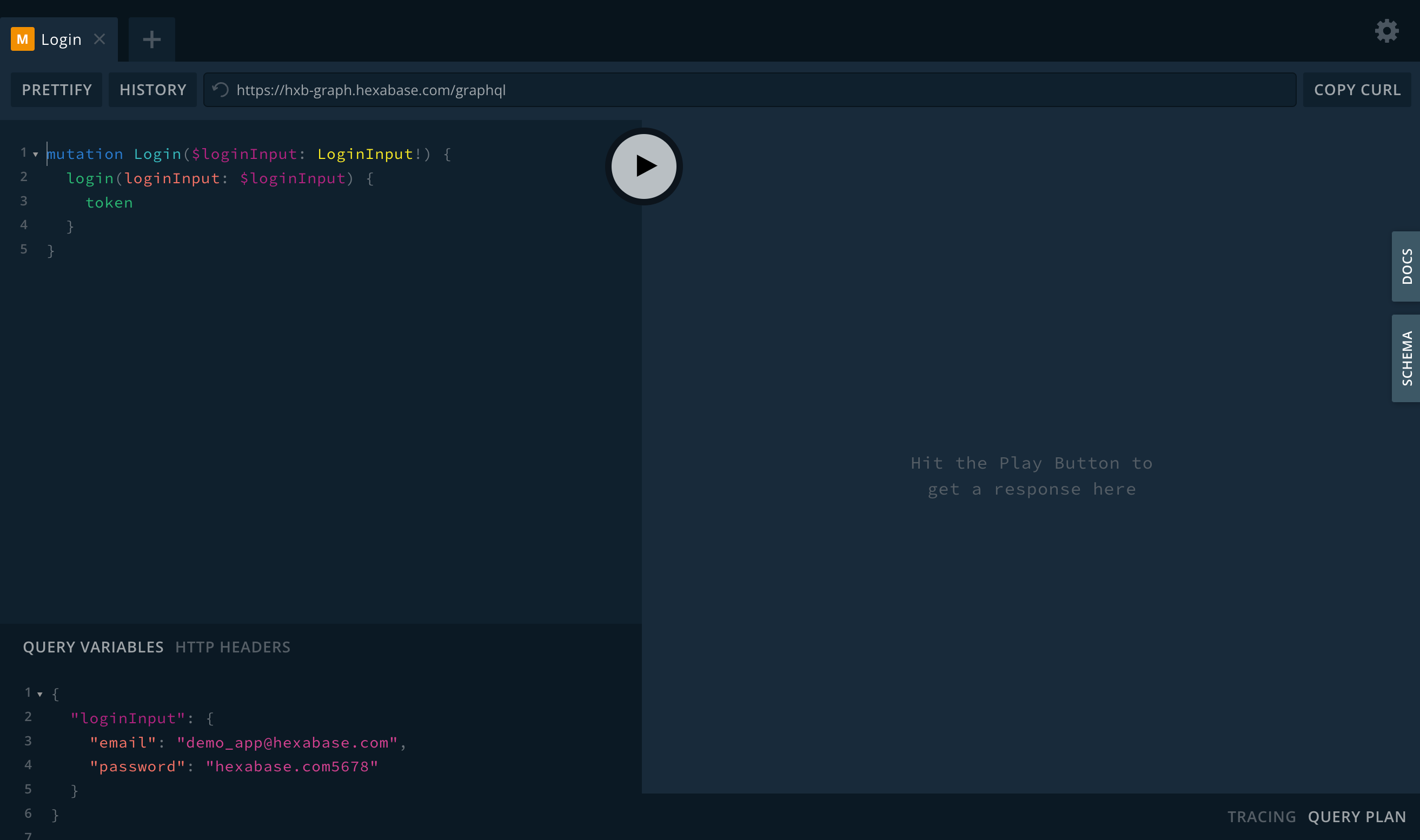
When you access the above production environment, the following is displayed:

View documentation
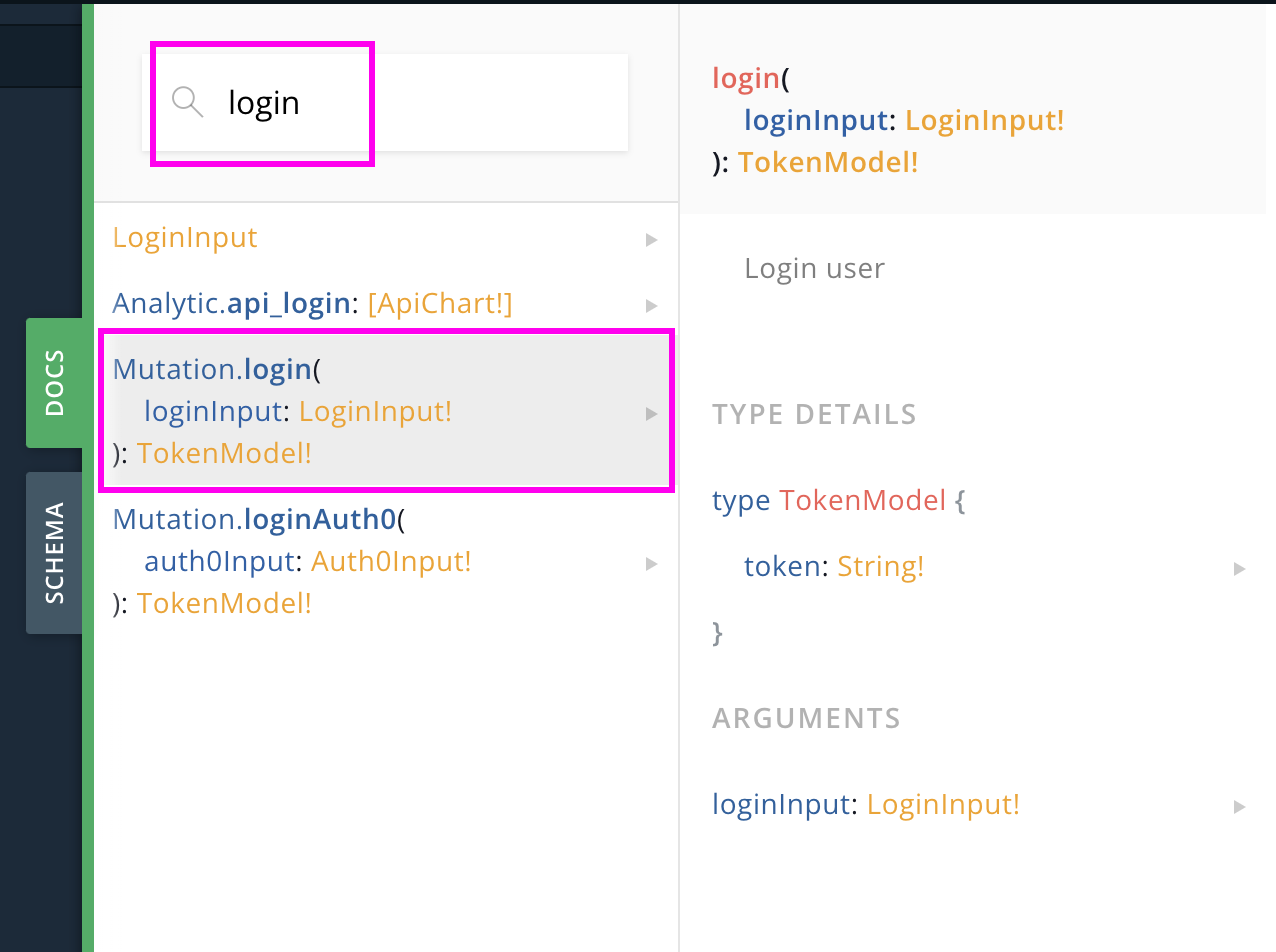
GraphQL provides schema and documentation on how to use it. Open the DOCS tab on the right and search for "login" to see the following results:

Authentication is not an acquisition process, so it is a mutation. In other words, Mutation.login is the process we will use this time.
How to write Mutation.login
If you click on Mutation.login in DOCS, you will see the following:
login(
loginInput: LoginInput!
): TokenModel!
This means that we need a variable with loginInput as the input value (type is LoginInput!, "!" means required). And the response will be TokenModel!
According to DOCS, the contents of LoginInput are: The keys are email and password, both of which are string types and required.
type LoginInput {
email: String!
password: String!
}
Log in with GraphQL
Let's log in to this playground and get a token.
To do so, write loginInput and GraphQL.

loginInput
First, create a loginInput in JSON.
The contents are as follows:
{
"loginInput": {
"email": "[email protected]",
"password": "hexabase.com5678"
}
}
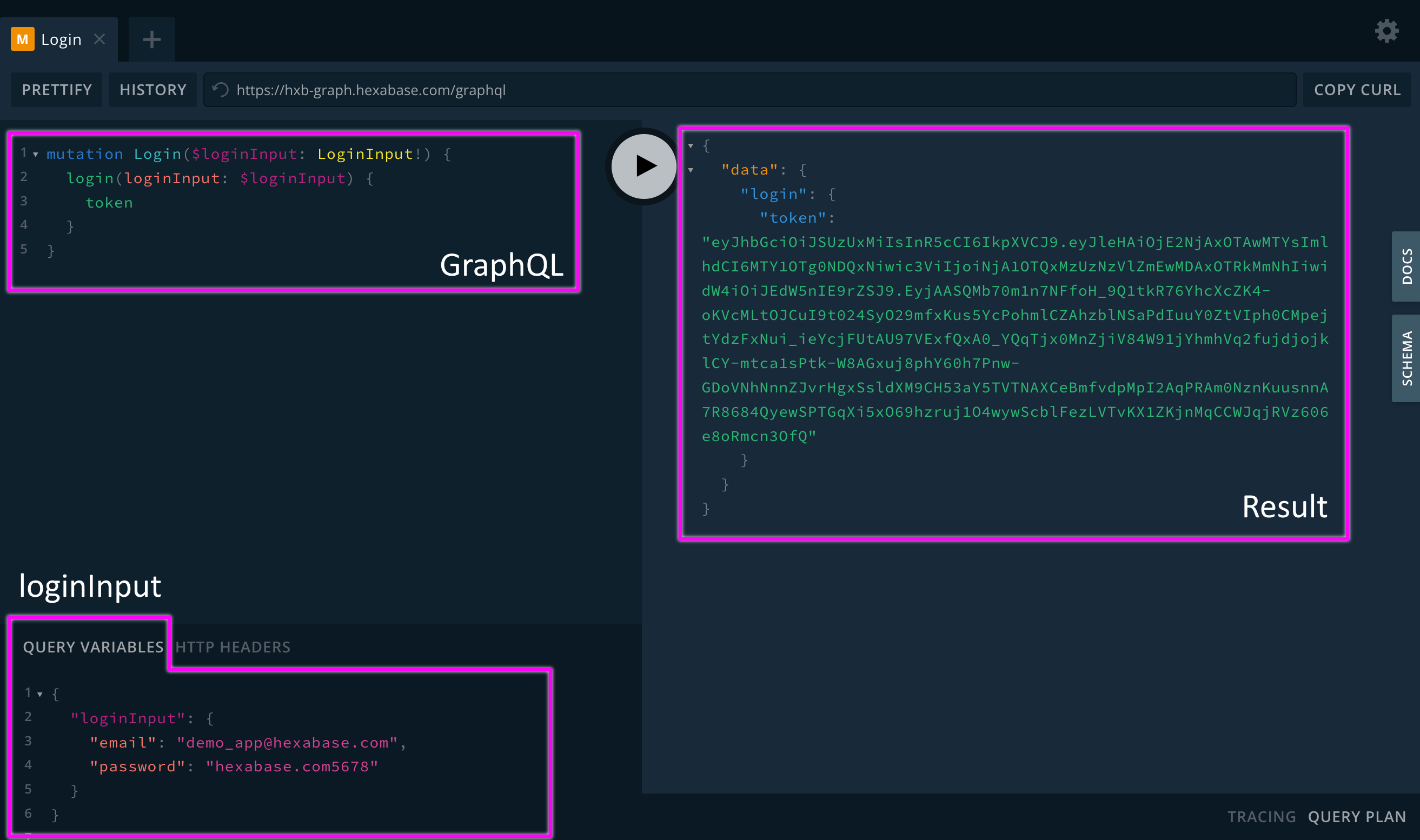
This is described in the "QUERY VARIABLES" tab. In the lower left frame, there are "QUERY VARIABLES" and "HTTP HEADERS".
This sample uses the authentication information of the demo account published in TODO sample. Please replace it with your own account information for actual use. The trial account can access the production environment.
GraphQL
Write GraphQL in the upper left frame according to the contents of the previous document. First, write mutation, where you specify the key defined in JSON and its type. The ! means required.
For login, specify the name to be passed as the argument and the JSON variable (prefixed with $). Please note that it is difficult to distinguish them because they have similar names.
mutation($loginInput: LoginInput!) {
login(loginInput: $loginInput) {
token
}
}
Execute.
When this is executed, the result will return a TokenModel! The contents of TokenModel! are as follows according to the schema.
type TokenModel {
token: String!
}
In fact, the response will look like this (some parts omitted). The data key is required, followed by the name of the mutation. The response is obtained in the form defined within it.
{
"data": {
"login": {
"token": "eyJ...Lsw"
}
}
}
You can work with Hexabase's GraphQL in this way.