hxb GraphQL Playground チュートリアル
この記事では、認証機能を例としてHexabaseのGraphQL APIの使い方を紹介します。
必要なもの
- Hexabaseのアカウント
メールアドレスとパスワードが必要です。今回はデモアカウントのものを使います。
GraphQL Playgroundについて
Hexabaseでは、以下の2つのGraphQL Playgroundを用意しています。今回は本番環境のものを利用します。
アクセスする
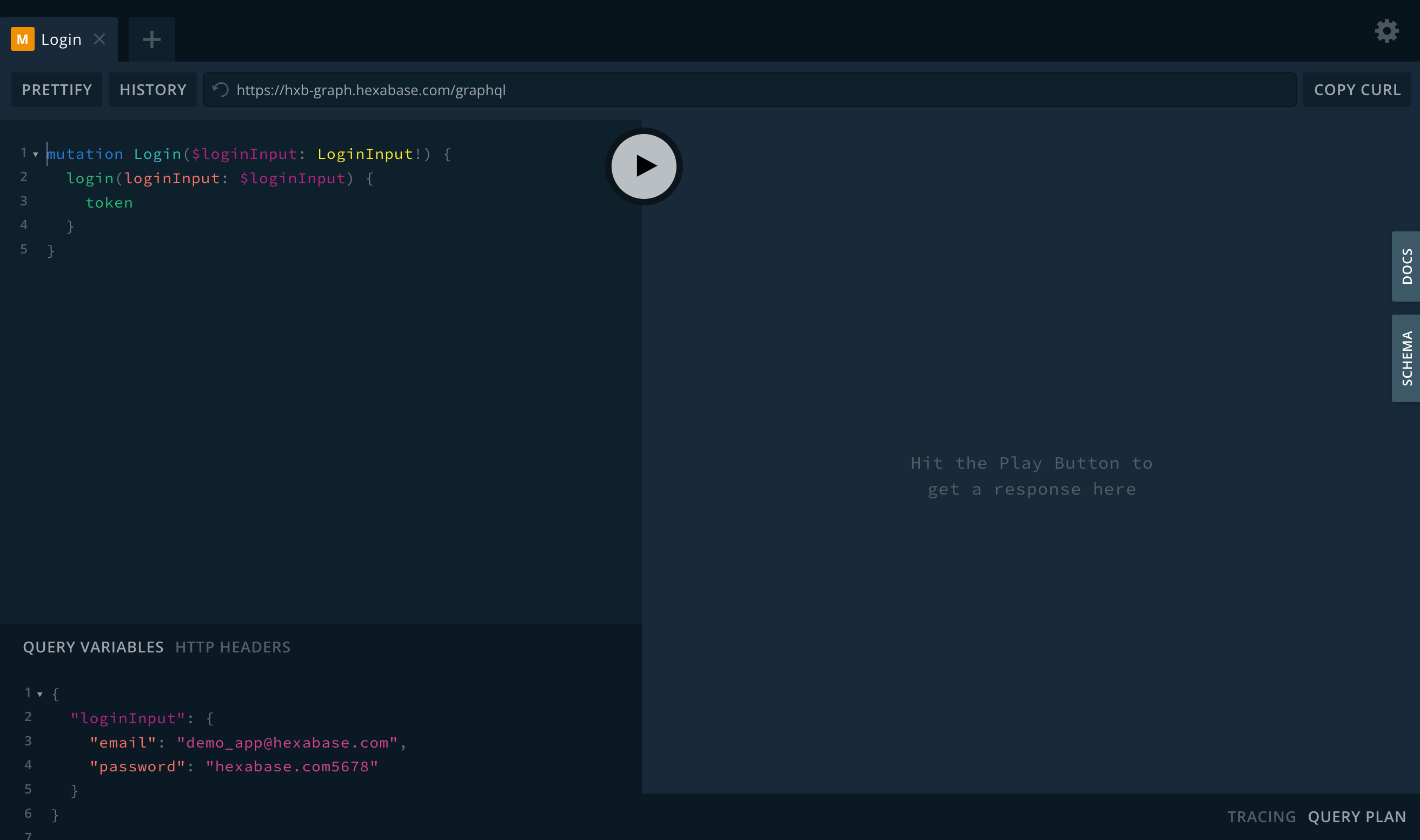
上記の本番環境へアクセスすると、以下のように表示されます。

ドキュメントを見る
GraphQLでは、その使い方をスキーマやドキュメントで解説しています。 右側のDOCSタブを開いて、「ログイン」(login)を検索すると、次の結果が表示されます。

認証は取得処理ではないので、Mutationになります。つまり Mutation.login が今回利用する処理になります。
Mutation.loginの書き方
DOCSでMutation.loginをクリックすると、次のように表示されます。
login(
loginInput: LoginInput!
): TokenModel!
これは入力値として loginInput をキーとした変数(型は LoginInput!、「!」は必須の意味)を必要とすることを意味しています。そしてレスポンスは TokenModel! になります。
DOCSによると、LoginInputの内容は次のようになっています。キーにemailとpasswordがあり、どちらも文字列型で必須ということになります。
type LoginInput {
email: String!
password: String!
}
GraphQLでログインする
では、このPlaygroundでログインして、tokenを取得してみましょう。
そのために、loginInput と GraphQL を記述します。

loginInput
まずは、loginInputをJSONで作成します。
内容は以下の通りです。
{
"loginInput": {
"email": "[email protected]",
"password": "hexabase.com5678"
}
}
これを「QUERY VARIABLES」タブに記述します。左下のフレームに「QUERY VARIABLES」と「HTTP HEADERS」があるので、「QUERY VARIABLES」を選択します。
このサンプルでは、TODOサンプルで公開しているデモアカウントの認証情報を利用しています。実際に利用する場合は、自分のアカウント情報に置き換えてください。トライアルアカウントでは、本番環境にアクセスできます。
GraphQL
先ほどのドキュメントの内容にそって、左上のフレームでGraphQLを記述します。まず mutation と書き、そこで先ほどのJSONで定義したキーと、その型を指定します。 ! は必須の意味になります。
loginに対しては、引数として渡す名前とJSONの変数( $ を頭に付けたもの)を指定します。同じような名前が続くので区別が難しいので注意してください。
mutation($loginInput: LoginInput!) {
login(loginInput: $loginInput) {
token
}
}
実行する
これを実行すると、結果として TokenModel! が返ってきます。 TokenModel! の内容はスキーマによると次のようになります。
type TokenModel {
token: String!
}
実際、レスポンスは次のようになります(一部省略)。 dataキーは必須で、その次がmutationの名前になります。その中で定義された形でレスポンスが得られます。
{
"data": {
"login": {
"token": "eyJ...Lsw"
}
}
}
このようにしてHexabaseのGraphQLを操作できます。