Hexabase によるシステムの構成
ここでは、Hexabase アプリケーションのシステム構成について説明します。
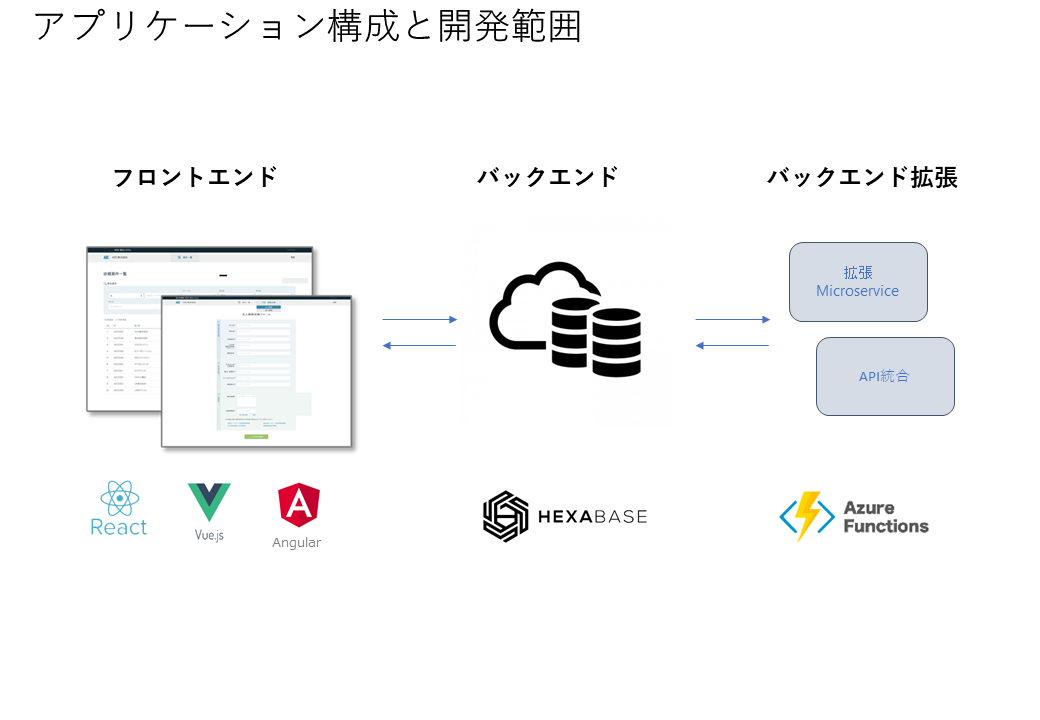
アプリケーションのシステム構成
Hexabase は、Web システムのバックエンドを提供します。フロントエンドは、Hexabase の機能を API 呼び出しする形でスクラッチ開発できます。バックエンド拡張が必要な場合は、FaaS など を利用します。

| レイヤー | フロントエンド | バックエンド(Hexabase) | バックエンド拡張 |
|---|---|---|---|
| 役割 | 操作画面 | データベース定義 業務フロー定義 アクセス制御 | データ処理ロジック 外部連携 |
| 実装言語 実現手段 | JavaScript TypeScript | ブラウザでの設定作業 Hexabase CLI Hexabase SDK | C# Python Nodejs Java など |
| 実装フレームワーク | SPA React Vue Angular | --- | FaaS AzureFunctions AWS Lamda GCP Cloud Functions API 連携 |
フロントエンド開発の利用技術
Hexabase のフロントエンドは、 SPA フレームワークにより、スクラッチ開発できます。
フロントエンド技術は進化の早い領域ですが、2020 年には React・Vue.js・Angular が人気を集めています。
https://2020.stateofjs.com/en-US/technologies/front-end-frameworks/
| React | Vue | Angular | |
|---|---|---|---|
| 採用技術 | Virtual DOM | Virtual DOM | Virtual DOM |
| JSX | 静的 HTML templates | 静的 HTML templates | |
| GitHub stars | 159k | 175k | 67k |
| npm weekly downloads | 8,882,562 | 1,963,489 | 2,072,443 |
| 学習コスト | やや高い | 標準 | 高い |
| フレームワークサイズ | 中 | 中 | 大 |
| 大規模開発 | 〇正しいコンポーネント分割が必須 | 〇可能だが、比較的シンプルなサイト開発に向いている | △ 大規模化すると複雑性が増す |
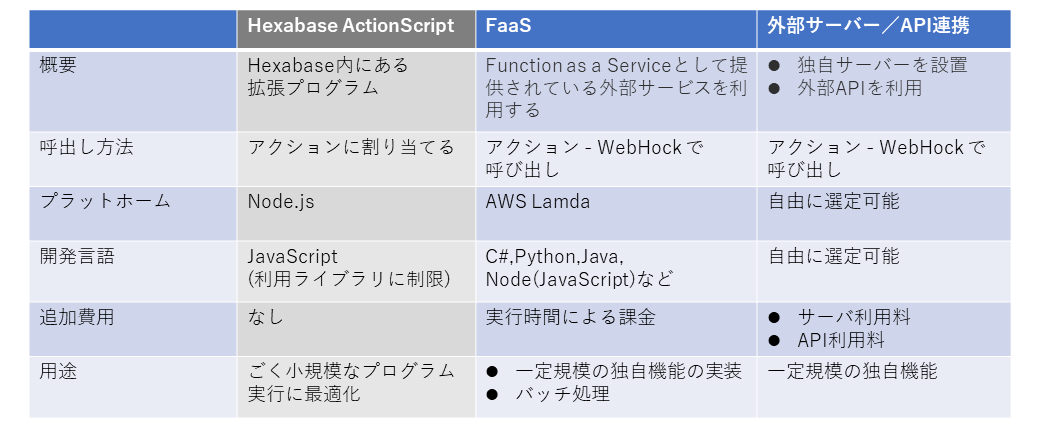
ビジネスロジックの記述とバックエンド拡張
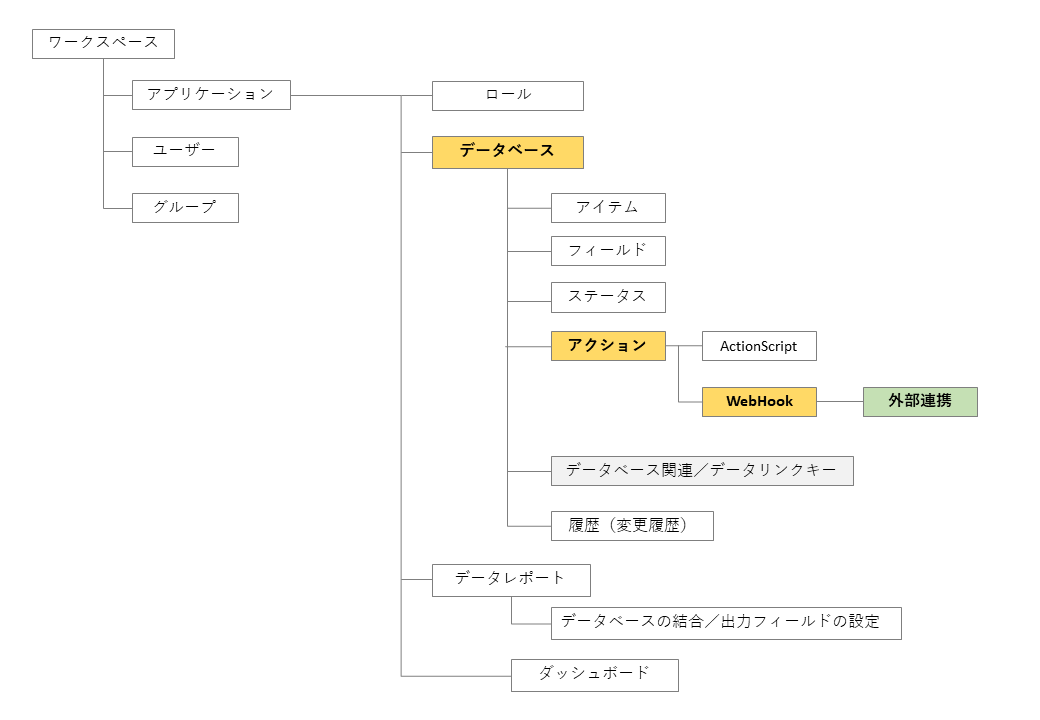
Hexabaseは、アクションに結びつく形で、ビジネスロジックとバックエンドの拡張を実装します。

ActionScriptは、アクションにJavascriptのコードを割り当てる機能です。ActionScriptは、簡易的な拡張実装を目的としたもので、外部ライブラリの利用は限定的となっています。
バックエンド拡張を拡張するため外部サービスや外部APIを呼出したりバッチ処理を利用したりするには、Webhook機能を利用します。

Hexabaseのバックエンド拡張は、以下のようなケースで利用します。
- メール送信などの通知(Hexabase からの出力)
- 特別な計算処理(Hexabase 内データの更新)
- 外部システムとのデータ連携(外部から Hexabase への入力を含む)