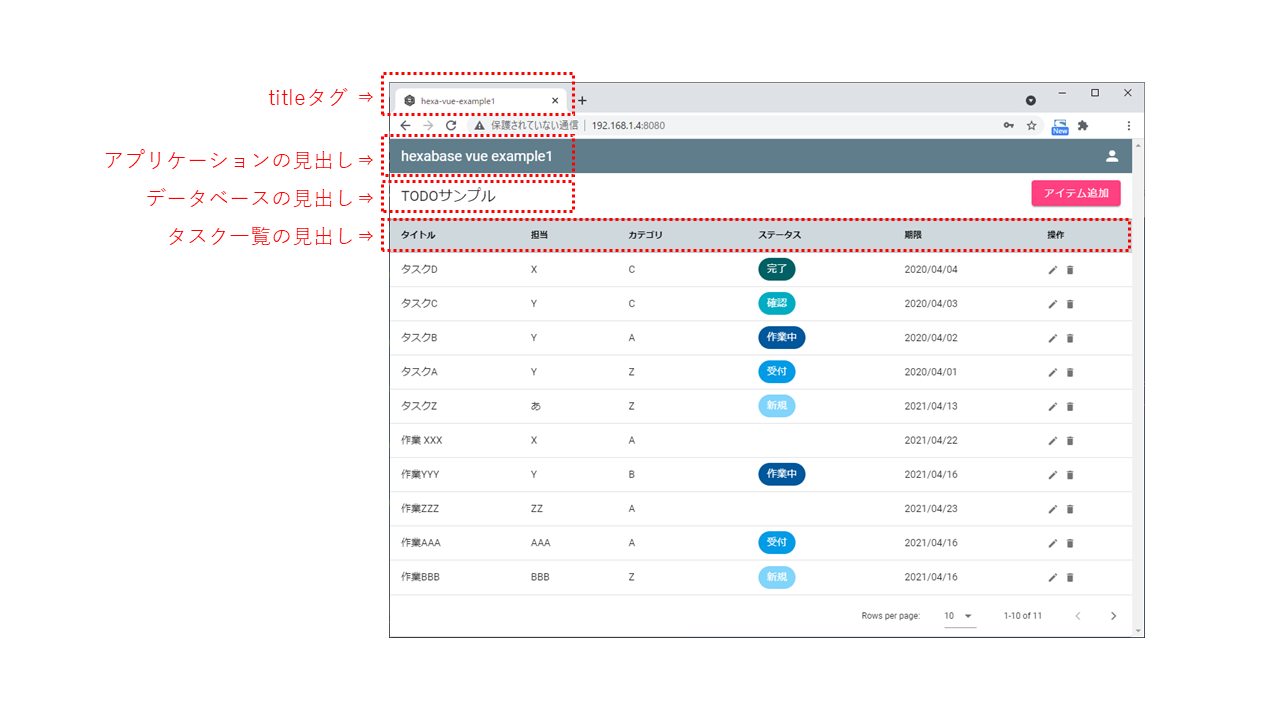
TODOサンプル:基本的な設定を変えてみる
では、TODOサンプルのタイトルや見出しを変更してみましょう。これは、コードの該当箇所を編集するだけで変更できます。

titleタグを変更する
titleタグのテキストを修正できます。これは、ブラウザのタイトルバーや、ブックマークに記録されるテキストになります。
vue.config.js
module.exports = {
pages: {
index: {
entry: "src/main.js",
title: "hexa-vue-example1" // title タグ
}
},
};
アプリケーションの見出しを変更する
アプリケーションの見出しは、Header.Vueの v-toolbar-title タグで指定できます。
src/components/Header.vue
<template>
<div>
<v-app-bar color="primary" dense dark>
<v-toolbar-title>hexabase vue example</v-toolbar-title>
<v-spacer></v-spacer>
<AvatarMenu />
</v-app-bar>
</div>
</template>
データベースの見出しを変更する
データベースの見出しは、datastore.jsで指定できます。
src/constants/datastore.js
export const DATASTORE_TITLE = "TODOサンプル";
タスク一覧の見出しを変更する
タスク一覧の見出しは、ItemList.Vueで指定できます。
src/constants/ItemList.Vue
export default {
name: "ItemList",
components: {
Confirm,
},
data() {
return {
title: DATASTORE_TITLE,
loading: true,
sortBy: "",
headers: [
{ text: "タイトル", value: FIELDS.TITLE },
{ text: "担当", value: FIELDS.ASSIGNEES },
{ text: "カテゴリ", value: FIELDS.CATEGORY },
{ text: "ステータス", value: FIELDS.STATUS },
{ text: "期限", value: FIELDS.DUEDATE },
{ text: "操作", value: "actions", sortable: false },
],