ActionScriptで外部API連携(ChatGPT)
この記事では、HexabaseのActionScriptで外部Webサービスと連携する方法を解説します。題材として、OpenAIのChatGPT APIを取り上げます。
ChatGPTのAPIをHexabaseから1回だけ呼び出して、その結果をフィールドに書き込みます。
ChatGPTの回答には数10秒程度の時間がかかることがあるため、質問してすぐに回答が取得されません。このデモプログラムでは、数10秒程度が過ぎてからアイテムを確認することで回答を表示できます。
作成するもの
質問に投稿するとChatGPTが回答してくれるプログラムです。
フロントエンドは持っておらず、管理画面で直接操作して回答を得ます。
また、ひとつひとつの質問は独立しており、前の質問と回答を考慮しません。

利用するAPI
OpenAI Chat API
- endpoint: 'https://api.openai.com/v1/chat/completions'
- model: 'gpt-3.5-turbo',
UpdateItem | Hexabase API ガイド https://apidoc.hexabase.com/docs/v0/item-actions/UpdateItem
準備
ChatGPT API
- OpenAI のアカウントを取得する
- OpenAI APIのAPI Keyを取得する
次のCurlコマンドで動作確認できます。
$ curl https://api.openai.com/v1/chat/completions \
-H "Authorization: Bearer $OPENAI_API_KEY" \
-H "Content-Type: application/json" \
-d '{
"model": "gpt-3.5-turbo",
"messages": [
{"role": "user", "content": "観光客向けに、ソメイヨシノについて150文字程度で説明して"}
]
}'
Hexabase
Hexabaseのアカウントを取得する
ワークスペース・アプリケーション・データベースを用意する
データベースに次のフィールドを用意する
- 質問(Display ID = "title")
- 回答(Display ID = "answer_ai")
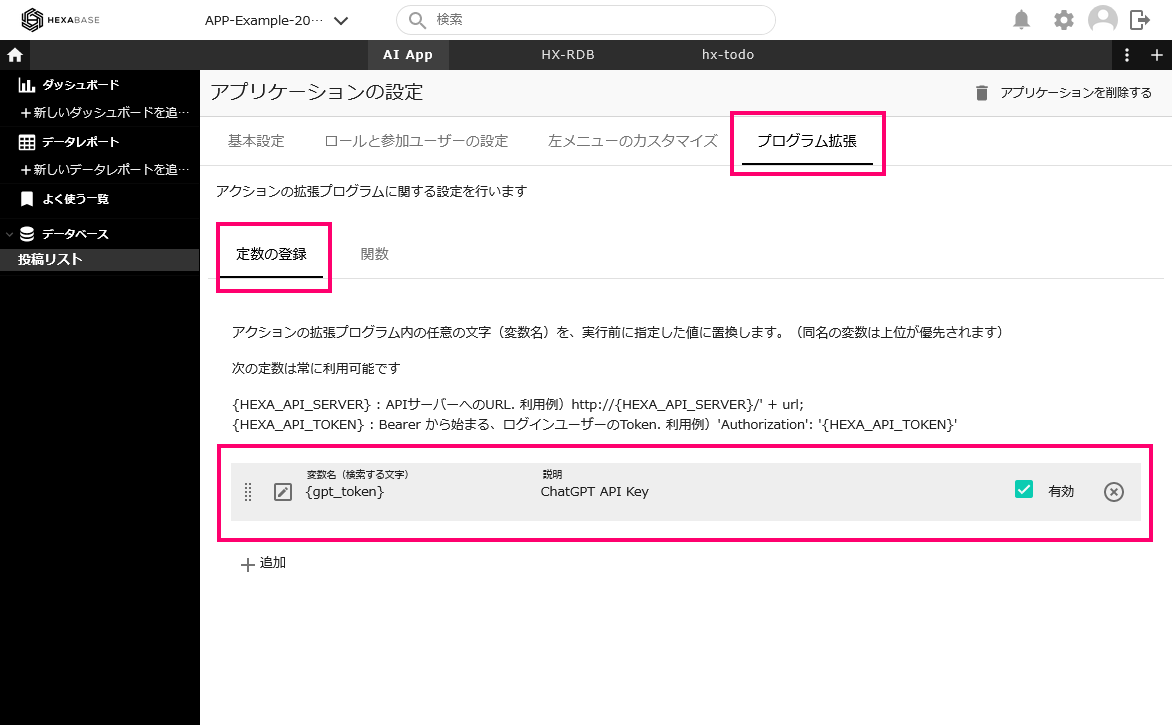
アプリケーション設定 > プログラム拡張 > 定数の登録に、OpenAI APIのAPI Keyを設定する

アクションスクリプト
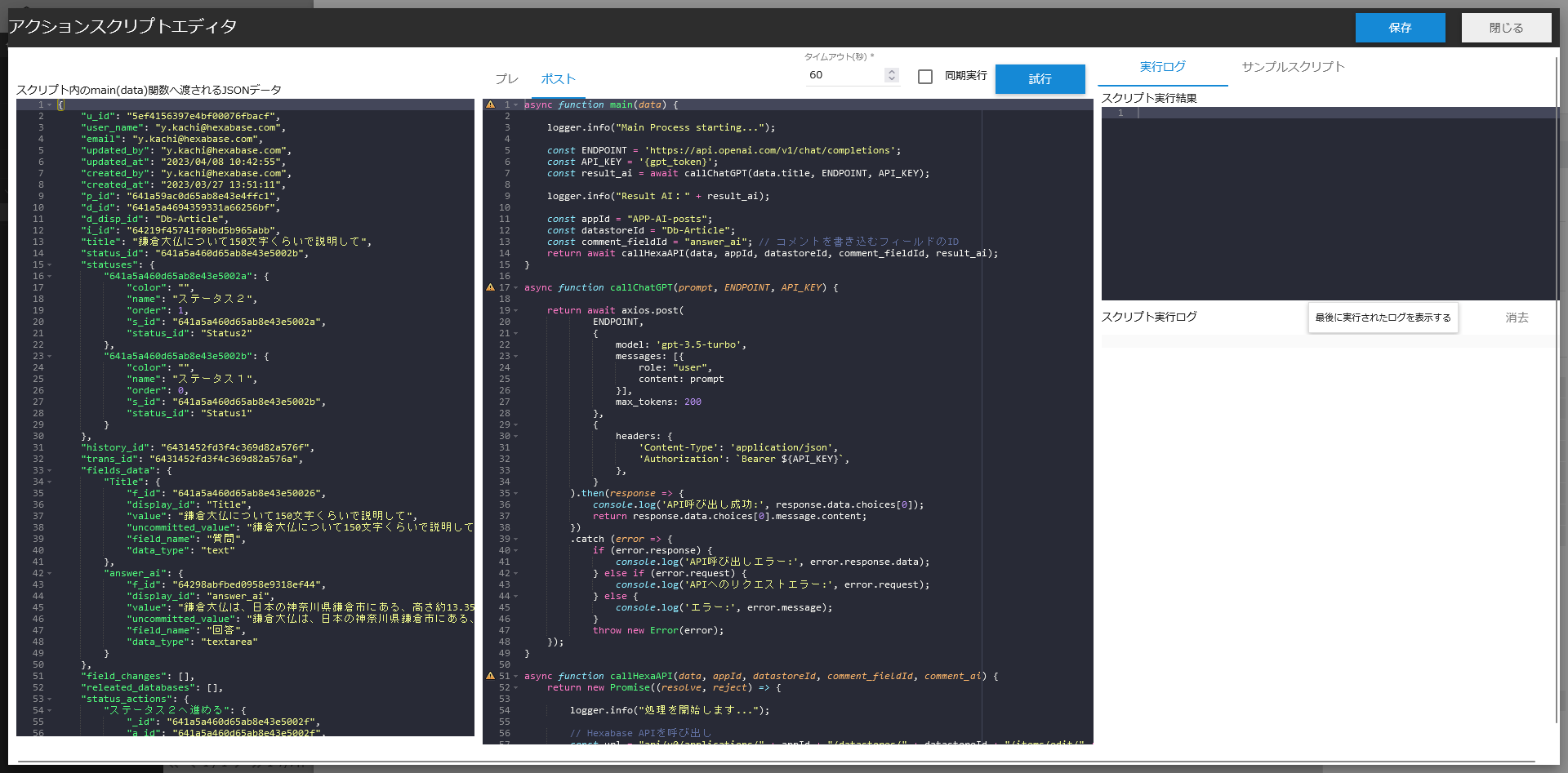
新規作成アクションのActionScript - Postに、次のスクリプトを設定する。
ソースコード
async function main(data) {
logger.info("Main Process starting...");
const ENDPOINT = 'https://api.openai.com/v1/chat/completions';
const API_KEY = '{gpt_token}';
const result_ai = await callChatGPT(data.title, ENDPOINT, API_KEY);
logger.info("Result AI:" + result_ai);
const appId = "APP-AI-posts";
const datastoreId = "Db-Article";
const comment_fieldId = "answer_ai"; // コメントを書き込むフィールドのID
return await callHexaAPI(data, appId, datastoreId, comment_fieldId, result_ai);
}
async function callChatGPT(prompt, ENDPOINT, API_KEY) {
return await axios.post(
ENDPOINT,
{
model: 'gpt-3.5-turbo',
messages: [{
role: "user",
content: prompt
}],
max_tokens: 200
},
{
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${API_KEY}`,
},
}
).then(response => {
console.log('API呼び出し成功:', response.data.choices[0]);
return response.data.choices[0].message.content;
})
.catch (error => {
if (error.response) {
console.log('API呼び出しエラー:', error.response.data);
} else if (error.request) {
console.log('APIへのリクエストエラー:', error.request);
} else {
console.log('エラー:', error.message);
}
throw new Error(error);
});
}
async function callHexaAPI(data, appId, datastoreId, comment_fieldId, comment_ai) {
return new Promise((resolve, reject) => {
logger.info("処理を開始します...");
// Hexabase APIを呼び出し
const url = "api/v0/applications/" + appId + "/datastores/" + datastoreId + "/items/edit/" + data.i_id;
const payload = {
"item": {
[comment_fieldId]: comment_ai
},
"use_display_id": true,
"return_item_result": true,
"is_force_update": true,
"access_key_updates": {
"ignore_action_settings": true,
"overwrite": false,
"apply_related_ds": true,
"groups_to_publish": []
}
} // APIのリクエストパラメータ
return callAPIAsync('POST', url, payload).then(res => {
logger.log(res.data);
logger.info("処理が完了しました:" + data.title + ":" + comment_ai);
}).catch(error => {
logger.error("エラーが発生しました:" + error)
reject(error);
});
});
}
解説

このコードでは、main関数から、2つの関数を呼び出しています。
1つ目のcallChatGPT関数は、ChatGPTのAPIを呼出し、質問から回答を習得しています。
2つ目のcallHexaAPI関数は、HexabaseのAPIを呼出し、回答をフィールドに書き込みます。
動作
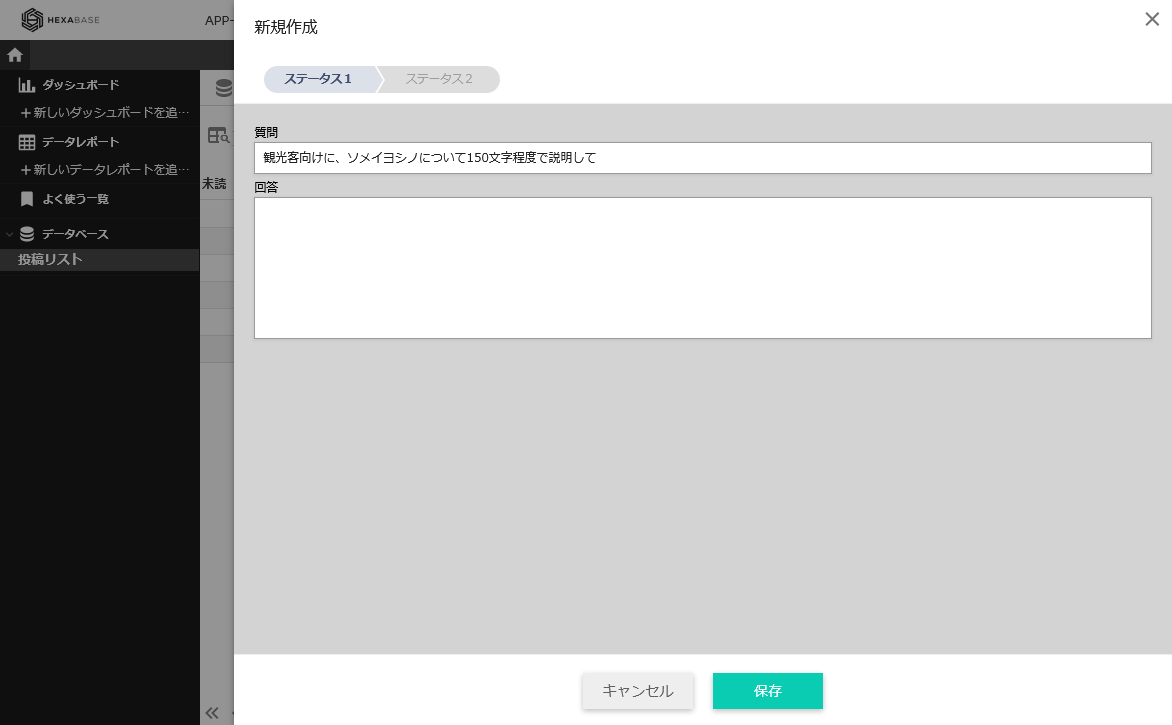
管理画面のアプリケーションで、新規投稿ボタンを押す
アイテムの新規作成が表示されたら、質問を入力する

アイテムが作成されたら、アイテム詳細を閉じる(この段階では、回答は取得できていない)
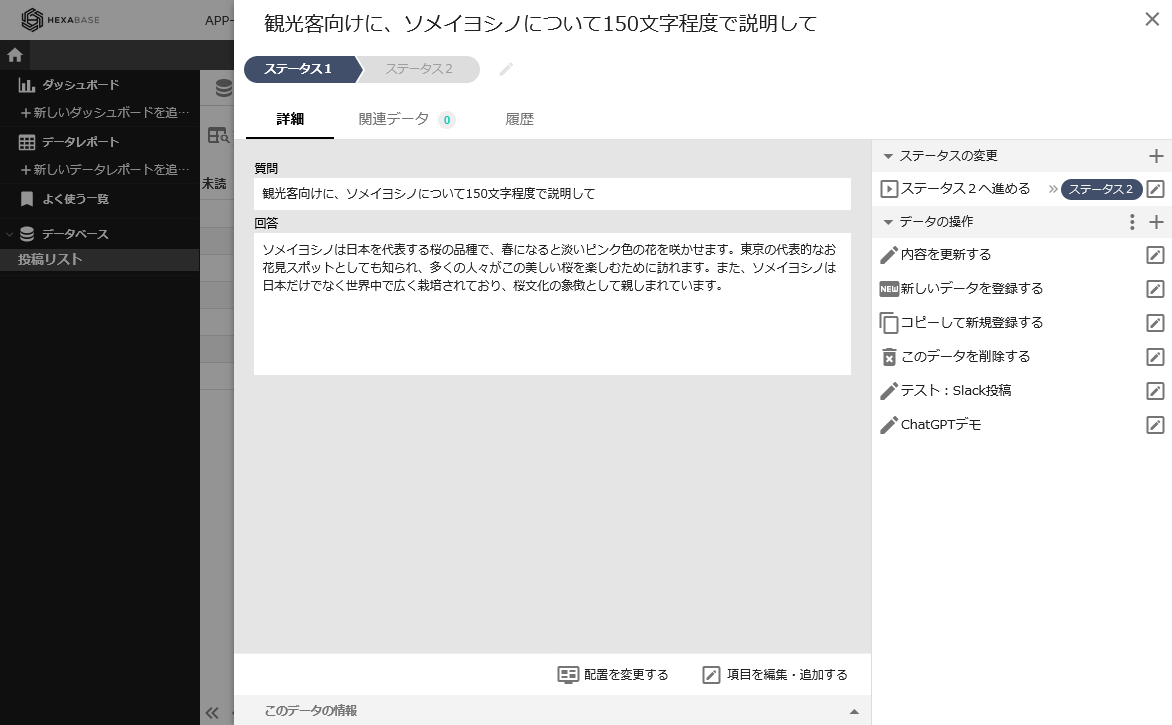
数10秒程度して、作成した質問アイテムをクリックすると、回答が書き込まれている

ChatGPTの回答には数10秒程度の時間がかかることがあるため、質問してすぐに回答が取得されません。そのためこのデモプログラムでは、数10秒程度が過ぎてからアイテムを確認することで回答を表示します。
関連情報
OpenAI API
https://platform.openai.com/Introducing ChatGPT
https://openai.com/blog/chatgptChatGPT API利用方法の簡単解説 - Qiita
https://qiita.com/mikito/items/b69f38c54b362c20e9e6ChatGPT APIを使ってみよう(PowerShellで) - Qiita
https://qiita.com/mkht/items/b4d5fa42af490886d981