Pub/Sub方式によるチャットアプリの実装
Hexabase には、バックエンドからフロントエンドに、イベントを Publish する機能を備えています。この機能を活用すると、フロントエンドの UI 上で、アイテム更新時やコメント登録・CSV インポート完了時などをユーザーに知らせることができます。
- サンプルアプリケーション: hxChatt > https://github.com/b-eee/hxChatt

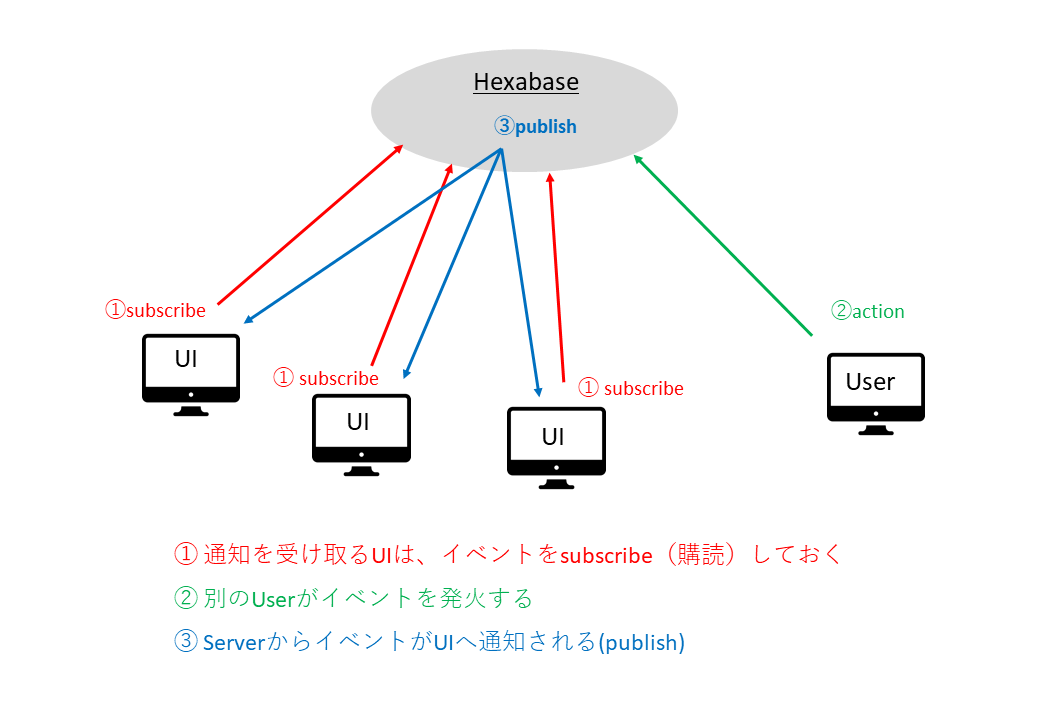
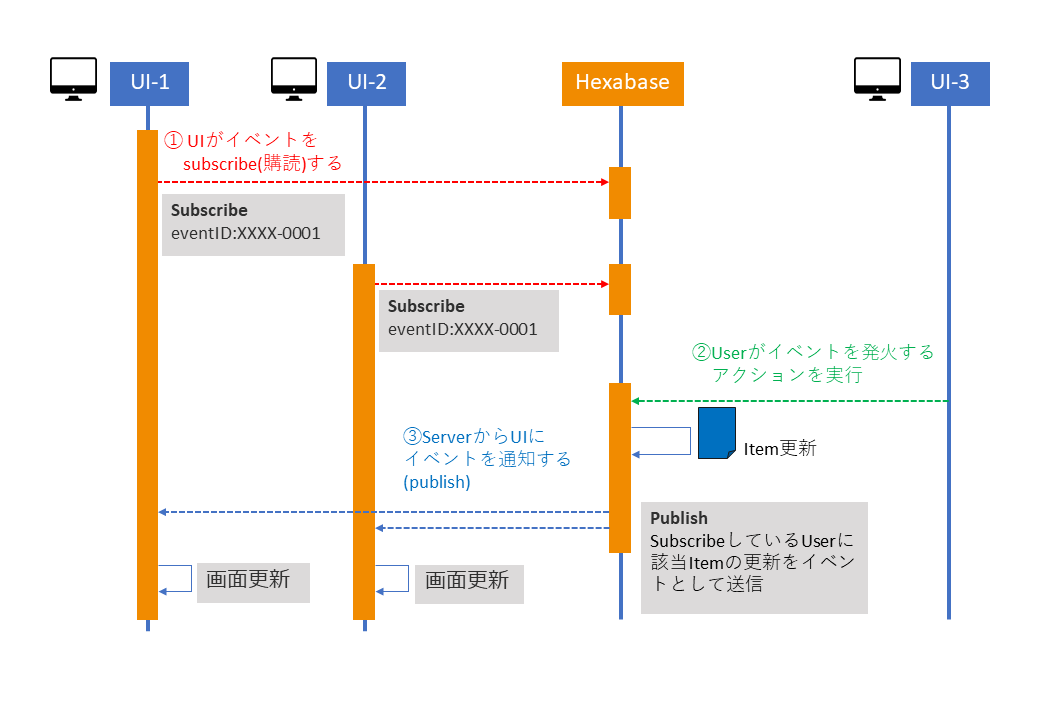
PubSub モデル
Hexabase には、バックエンド → フロントエンドにイベントを通知する仕組みがあります。 これは一般的な PubSub モデルに基づいており、SSE(Server Sent Events)技術を利用しています。

WebSocketとSSEの比較
PubSub の実装方式には、いくつかの技術があり、最もメジャーなものが WebSocket です。 Hexabase が採用している SSE(Server Sent Events)との主な違いは以下のとおりです。
| WebSocket | SSE | |
|---|---|---|
| 用途 | 汎用、リアルタイム系(ゲーム、チャット、Web など多様) | HTTP 通信を主とする Web 画面系(シンプル、用途限定、簡易) |
| 通信方向 | 双方向(Server <-> ブラウザ) | 片方向(Server -> ブラウザ) |
| プロトコル | 独自 | HTTP |
| パフォーマンス | 高速 | HTTP 通信と同等 |
| 仕様の安定性 | ほぼ安定 | 安定(HTML5 関連の仕様として定義) |
| 対応ブラウザ | ほぼすべてのブラウザが対応(古い IE8 以下は NG) | モダンブラウザ(IE11 は NG) |
| 切断時 | 再接続コードが必要 | 自動再接続 |
Hexabase の主なイベント
Hexabase がサーバーサイドから通知をする代表的なイベントは次の通りです。 このイベントは、Hexabase 内のマイクロサービス(notificator)がログイン User の権限をチェックしながら送信制御しています。
| 分類 | イベント | 発行タイミング | 主な通知内容 |
|---|---|---|---|
| Item 関連 | アクション実行(Item 作成、Item 更新など) | Item 更新時、新規作成時 | Item 関連情報 ID など、変更があったことが通知される |
| コメント投稿 | Item へのコメント(History)投稿時 | 投稿されたコメントテキスト | |
| CSV インポート | CSV 新規インポート | インポート完了時 | インポート成功/失敗/エラー情報など |
| CSV 更新インポート | インポート完了時 | インポート成功/失敗/エラー情報など | |
| アプリケーション | 新規アプリケーション作成、テンプレートの復元 | アプリケーション作成完了時 | アプリケーションの情報 |
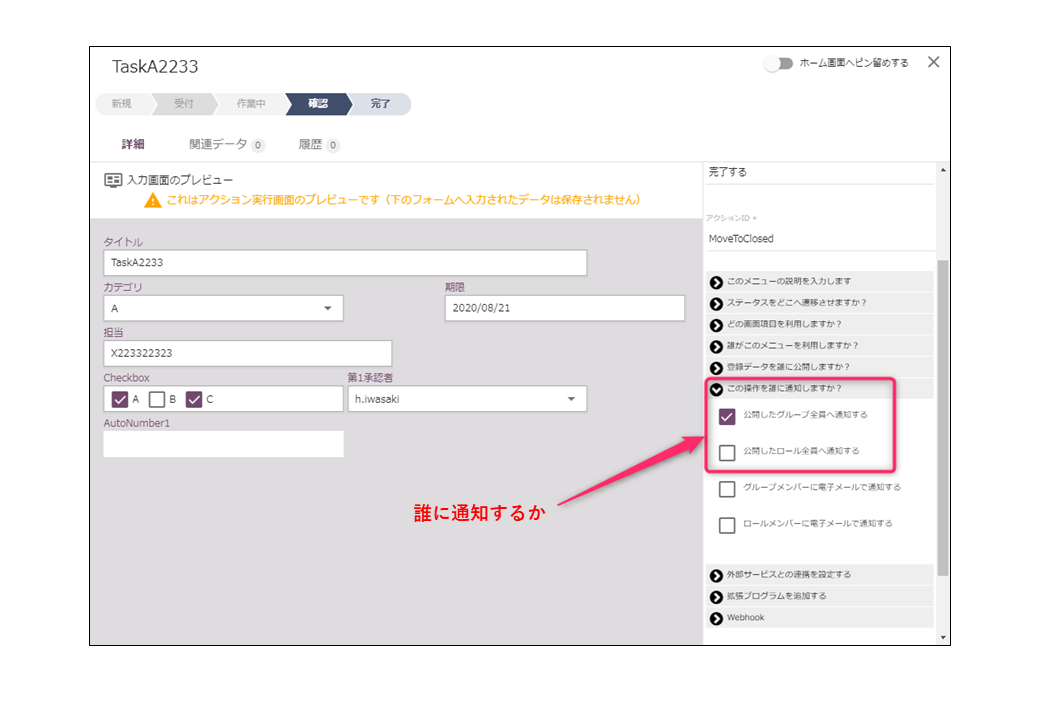
イベントの通知先
Hexabase では、イベントを誰に通知するべきか、グループやロールを用いて設定することができます。これは、アイテム > アクションメニュー > 「この操作を誰に通知しますか?」で設定します。
通知先は、次のどちらかになります。
- アイテムを閲覧できる User(アクセスキーを所有する User) + チェックを付けたメンバー
- ロールをもつメンバが Subscribe している場合

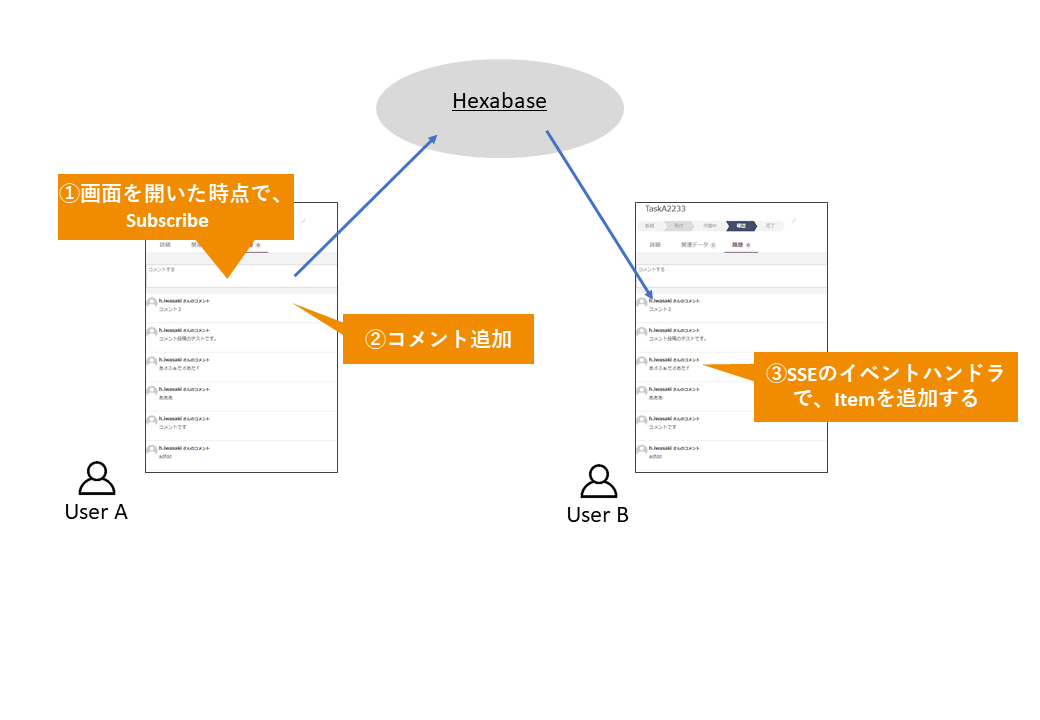
コメント起票時のイベント通知とチャット実装
Hexabase UI は、Pub/Sub の仕組みを利用して、Item に対するコメント投稿時に、リアルタイムで再表示させることが可能です。